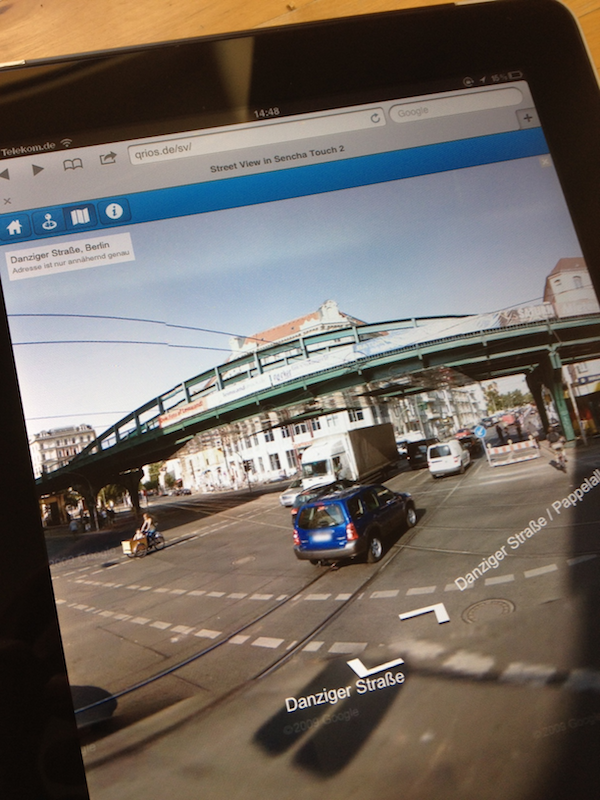
Street View mit Sencha Touch 2 auch unter WebKit Mobile

Street View funktioniert relativ gut auf dem iPad 1G und 2G und dem iPhone 4 und 4S. Probleme gibt es mit dem neuen iPad. Offensichtlich ist die Datenmenge der Bilder hier der limitierende Faktor. (Link: qrios.de/sv)
Unter qrios.de/sv habe ich einen Test mit Street View unter WebKit Mobile laufen. Erstaunlicherweise bietet Google Maps seit einiger Zeit Street View auch für mobile Browser an. Das erste große Framework, das das jetzt eingebaut hat ist Sencha Touch 2. Ich bin eigentlich kein großer Fan von Sencha respektive ExtJS. Allerdings lassen sich damit wirklich extrem schnell mobile Web-Applikationen erstellen. Diese sind inzwischen sogar relativ performant und z.B. schneller als vergleichbare Sachen mit jQuery Mobile.
@qrios: auf meinem iPod Touch funktioniert es auch. allerdings recht langsam, aber das ist ein alter und insofern nicht überraschend.
marcomarc
2 May 12 at 3:26 pm