WordPress mit Geotagging
WordPress unterstützt von Hause aus kein Geotagging für Artikel oder Fotos. Da hätte ja vor Jahren auch keiner dran denken können. Allerdings bietet z.B. die iOS-App die Möglichkeit, die aktuellen Koordinaten als Metainformationen mit in der Datenbank zu speichern. (In der App kann man jedoch keinen abweichenden Ort für den Artikel hinterlegen.)
Mit ein wenig Phantasie kann man sich jedoch etliche Anwendungsfälle für eine solche Information vorstellen. Von Restaurantkritiken, über lokalisierte Google-Suche und Reiseblogs könnten von Ortsgebundenen Posts profitieren. Man stelle sich nur eine Fahrt ins Grüne vor bei der man seinen RSS-Feedreader öffnet und die Posts verschiedener Blogs nach Entfernung sortiert werden. Aber auch die RSS-Formate haben von Hause aus keine Felder für Latitude und Longitude (Hier gibt es ein Beispiel, wie man mit .Net Feeds um Geoinformationen erweitert.) Nichts desto trotz gibt es aber auch (noch) keinen RSS-Reader, der die Koordinaten auch verarbeiten kann. Ein typisches Henne-Ei-Problem.
Für unser neues Blog-Projekt umberlinrum.de haben wir eine Lösung gesucht, die mit den Meta-Informationen umgehen kann. Erstens sollen zu den Artikeln Karten eingebettet werden, die den beschriebenen Ort oder die Route darstellen können, zweitens sollen die Posts nach Entfernung sortiert werden können, respektive Artikel aus der Nähe automatisch verlinkt werden und drittens soll WordPress später mal ein KML-File anbieten, das Orte und Routen verlinkt.
Für die Karten fand sich das sehr gute WortPress-PlugIn Google Maps GPX. Mit seiner Hilfe kann man mit kurzen Angaben wie
[
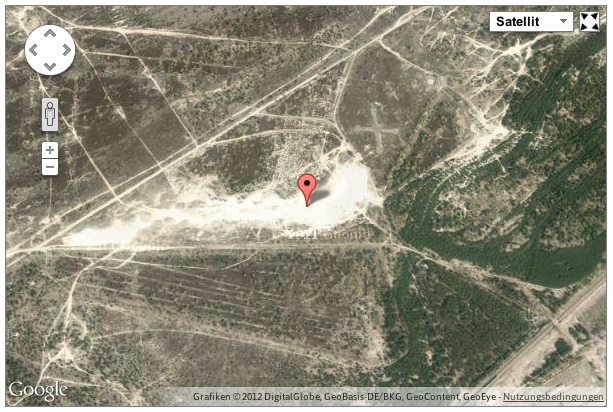
maplat=51.493 lon=7.45 z=15 maptype=satellite]
eine Karte in einem Post positionieren. Karten von Google Maps und OpenStreetMap sind möglich, Marker und Routen. Man kann sogar Fahrradwege und die aktuelle Verkehrslage einbinden. Mit Hilfe von GPX-Routen-Daten (z.B. aus Track für iOS) oder KML-Files lassen sich auch Routen incl. Höhenverlauf darstellen.
Allerdings braucht das PlugIn immer noch die manuelle Eingabe der Koordinaten und kann diese leider nicht aus eventuell vorhandenen Meta-Informationen oder gar aus den EXIF-Daten von eventuell vorhandenen Fotos extrahieren und als Basis für die Karten verwenden.
Für die Sortierung der Ergebnisse nach Entfernung bietet sich das WP-PlugIn “WP Smart Sort” an. Damit kann man beliebige Felder aus der WP-Datenbank (native ebenso wie Meta-Informationen) auswählen und als Widget für eine Sortierungsoption in die Seite einbauen. Es ist relativ rudimentär und liefert nur ein Pull-Down-Menue. Es verwendet jedoch echte URLs ohne dynamische Parameter, so dass es sich leicht überall als Link einbauen lässt.
Für die Sortierung nach Entfernungen tritt jedoch ein etwas komplexeres Problem zu Tage. Die Koordinaten sind natürlich als Latitude und Longitude angegeben und es macht keinen Sinn, Artikel erst nach Breite und dann nach Höhe sortieren zu lassen. Als einfache Lösung bietet sich Pythagoras an: WURZEL((ORIGIN-LAT – TARGET-LAT)^2 + (ORIGIN-LON – TARGET-LON)^2). (Wobei die Längen- und Breitengrade natürlich noch normalisiert werden müssten. )
Trägt man diesen Wert dann als zusätzliches Feld in die Meta-Informationen ein, kann man Smart Sort so konfigurieren, dass der Wert als Sortierungsparameter verwendet wird. Dabei kommt dann zum Beispiel eine solche Liste hier raus: Liste der Artikel sortiert nach Entfernung von Berlin aus. An dem KML-Export und den Daten im RSS-Feed muss nun noch gearbeitet werden.