Spielerei mit node.js
Twitter-Clients sind eine sehr persönliche Sache. Ich kann zum Beispiel Short-URLs nicht ausstehen. Es gibt aber nur wenige Desktop-Apps für den Mac, die URLs auflösen, kein Client zeigt mir an, ob ich die Seite schon gesehen habe, Vorschaubilder gibt es wiederum nur bei anderen Programmen u.s.w. Die Liste können viele Heavy-User fast unendlich fortsetzen. Eine gute Voraussetzung einen eigenen Client zu schreiben, der alle meine Wünsche erfüllt. Das gute daran, ich kann das ganze noch iOS-kompatibel programmieren und so auf dem iPhone und iPad das gleiche Interface benutzen.

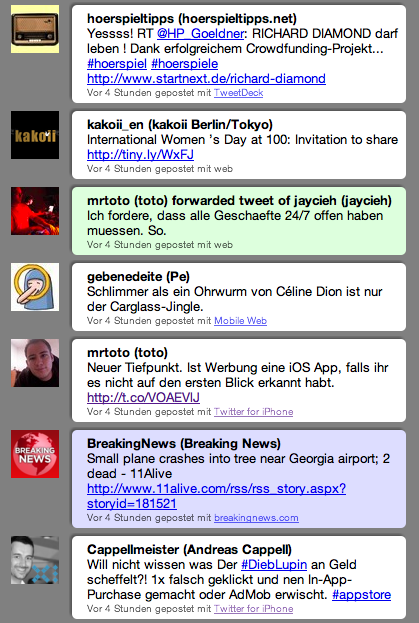
HTML-basierter twitter-Client mit aufgelösten Short-URLs (nicht alle Services mögen hunderte Abfragen in wenigen Sekunden) und verschiedenen Farben für Retweets und Favs.
Twitter hat im letzten Jahr die Authentifizierung auf OAuth umgestellt womit eine rein browserbasierte Abfrage der API nicht mehr in Frage kommt, wenn man die Seite im Netz halten möchte. Endlich eine ausgezeichnete Gelegenheit an einem konkreten Projekt mal node.js näher kennenzulernen und serverseitig JavaScript statt wie üblich PHP oder XSLT zu verwenden.
Vor wenigen Tagen ist die Version 0.4 erschienen und ein Blick in das Changelog zeigt die dynamische Entwicklung des jungen Projekts. Viele Bibliotheken und Frameworks funktionieren mit den aktuellen Versionen nur noch bedingt. Etliche Versuche beispielsweise für die Verwendung von mySQL sind inzwischen auf der Strecke geblieben und es ist mitunter nicht leicht, die Pakete zu finden, die miteinander zusammenspielen. Diese Dynamik bewirkt aber auch, dass fast täglich neue Pakete und Projekte auftauchen, die einen sprachlos werden lassen. Alle benötigten Pakete werden mit Hilfe von npm (node package manager) installiert.
Für den eigenen twitter-Client habe ich das oauth-Modul verwendet. Um die Funktionsweise zu verstehen und die Registrierung bei twitter als authentifizierter Client durchzuführen half mir ein kleines OAuth-Script. Aus den hunderten Beispielen, wie node.js als http-Server einzusetzen ist, sticht das Beispiel von 42blue heraus, da es eines der wenigen ist, das erklärt, wie man damit auch statische Dateien ausliefern kann. Zur Auflösung der Short-URLs fungiert der Server gleichzeitig als http-Client, hilfreich war hier die beispielhafte Implementierung eines Proxys von John Detch.
Die größte Hürde für einen typischen Server-Programmierer besteht in der strikten asynchronen Vorgehensweise. Fast jede Systemfunktion kann dabei gestartet werden ohne dass das weitere Programm auf das Ergebnis warten muss. In vielen Fällen bringt eine solche Vorgehensweise einen erheblichen Performancegewinn, da eine eine Webseite oft viele Elemente enthält, die aus verschiedenen Quellen gespeist werden. Wer bisher JavaScript für Browser programmiert hat, wird damit keine Probleme haben.
Fazit
Node.js ist laut Aussage seines Erfinders Ryan Dahl (eine interessante Einführung von ihm auf der jsconf in Berlin 2009) noch nicht für die Produktion einsetzbar. Nach meiner ersten Erfahrung ist es allerdings bereits jetzt schon ideal für schnelles Prototyping geeignet. Als Spielwiese empfiehlt sich übrigens das Cloud-Projekt für node.js von Joyent.
Kann man sich auch irgendwo den Sourcecode anschauen?
green
23 May 11 at 3:59 pm
@green: Hm, das waren meine ersten Gehversuche mit node.js und ich bin mir sicher, ob (dass) ich die der Öffentlichkeit (nicht) zugänglich machen möchte … Ich würde doch lieber auf den Link zu tanepiper im Text verweisen.
qrios
25 May 11 at 1:27 am