Webdesign ohne Rücksicht auf die Nutzer
Eine immer wiederkehrende Frage in Relaunchprojekten lautet: Gibt es denn Zahlen über die Verbreitung der Bildschirmauflösungen? Einfache Geister fragen auch gerne: Sind 21-Zoll-Monitore heute Standard? Im Kern geht es darum, festzulegen, für welche Auflösung die Site in Zukunft optimiert werden soll.
Besonders der Relaunch von golem.de durch die information architects hat mich veranlasst, die Frage mal an Hand einer großen General-News-Site mit mehreren Millionen Visits pro Monat zu beantworten. Die Zahlen bei golem könnten davon abweichen, da es sich um ein technophiles Publikum handelt. (Allerdings wage ich die Aussage, dass diese noch eher zu mobilen Geräten greifen, als die Nutzer bei der News-Site) Denn tatsächlich fällt mir bei golem auf, dass ich als Leser beim Aufruf der Startseite nur noch sehr, sehr wenig Inhalt sehe.

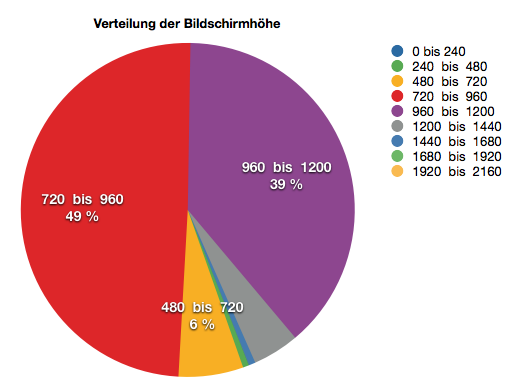
Bildschirmauflösungen mit einer Höhe größer als 1200 Pixel sind mit 5% als Exoten zu bezeichen.
Und tatsächlich spiegelt sich in der Auswertung der Trend zu Notebooks, Netbooks und mobilen Geräten wieder. Fast 95% aller User hat einen Bildschirm mit einer Auflösungshöhe von 1200 oder weniger Pixeln. Knapp die Hälfte aller Rechner kommt mit einer Höhe von unter 960 Pixeln auf die Site. Darunter fallen zum Beispiel die neuen MacBook Air mit 1366 x 768 Pixeln.

Auf meinem Rechner sieht golem bei Standardeinstellungen zum Beispiel so aus: die aktuellen Inhalte muss man sich erst erscrollen.
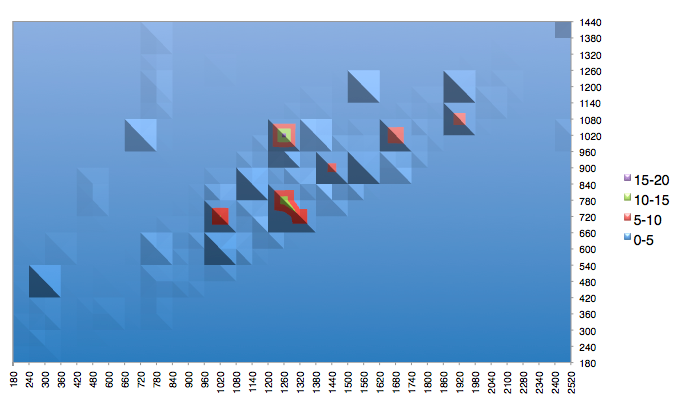
Sehr interessant ist auch die Tatsache, dass sich Rechner mit einem Verhältnis von 16:9 deutlich durchsetzen: ein Viertel der User mit einer Höhe zwischen 720 und 960 Pixeln hat eine Bildschirmbreite von 1440 bis 1680 Pixeln. Der Vollständigkeit halber hier noch die Breite in Bezug zur Höhe:

Die prozentuale Verteilung der gerundeten Breite (X-Achse) zur Höhe (Y-Achse) der Bildschirmauflösung.
Obwohl mir das aufgeräumte Layout der Arbeiten von information architects normalerweise gefällt halte ich den Trend zu “aufgeräumtem” Layout für eine Entwicklung, die an den technischen Gegebenheiten der meisten User vorbeigeht.
Die letzte Grafik ist ja der Hammer. Das iPhone und das iPad sind Inseln in der Wüste. Könntest du die noch mal feiner granulieren?
anon
30 May 11 at 10:33 pm
Unter http://qrios.de/wp-content/uploads/Bildschirmfoto-2011-05-31-um-00.54.20.png gibt’s das gleiche Chart noch mit einer 10-Pixelauflösung.
qrios
30 May 11 at 11:03 pm
@qrios: Danke! Was mich wundert ist, dass zwar das iPhone 3 gut zu sehen ist, und das iPad im Porträtmodus. Aber das iPhone 4 kann ich nicht entdecken. Gibt es die nicht auf der Site?
anon
31 May 11 at 1:08 pm
Ich hab bei in GA nachgesehen und mit Erstaunen festgestellt, dass das iPhone 4 sich auch mit einer kleinen Auflösung also nicht 640×960 meldet. Ausserdem habe ich sehr verschiedene Auflösungen vom iPhone überhaupt. Kann man das 4er überhaupt irgendwie erkennen?
dev/eins
31 May 11 at 3:26 pm
@dev/eins: Die verschiedenen Auflösungen hab ich auch bemerkt. Wenn man sich die Herkunft ansieht wird deutlich worum es sich dabei handelt. Es sind jeweils gar keine Mobile Safari-User, sondern WebKits innerhalb anderer Anwendungen wie z.B. Echophone oder twitter.
Das iPhone 4 meldet tatsächlich die OS-Auflösung, da es sich ja nicht um eine reale Auflösung sondern nur um eine skalierte “in der Grösse sieht es der Nutzer in etwa vergleichbar gross, wie auf einem normalen Bildschirm”-Auflösung handelt.
qrios
31 May 11 at 3:38 pm
@qrios: Ja, das erklärt tatsächlich beide Phänomene.
Wenn ich eine Bitte äussern dürfte ohne despektierlich zu werden, könntest Du vielleicht das nachgereichte Chart nochmal überarbeiten. Beide Skalen weisen erhebliche Lücken auf und sind nicht korrekt skaliert wodurch definitv eine falsche Aussage entsteht, die sogar Deiner Aussage im Artikel widerspricht. Denn so sieht es so aus, als ob mit breiterer Breite eine noch höhere Höhe anzutreffen ist.
dev/eins
31 May 11 at 3:50 pm
@dev/eins: die Lücken hat zum großen Teil Excel zu verantworten. Aber ich werde nochmal nachlegen.
[Edit] Hier gibt es noch ein Chart in dem die Lücken aufgelöst wurden. D.h. man sieht alle Auflösungen zwischen 400 und 2200 in der Breite und 400 und 1400 Pixel in der Höhe. Die vermeintlich Kurve ist hier nicht mehr zu sehen. Und was sehr deutlich wird, dass das Verhältnis Breite zu Höhe sich bei größeren Breiten zu Ungunsten der Höhe verschiebt. [/Edit]
qrios
31 May 11 at 11:21 pm