Archive for the ‘code’ Category
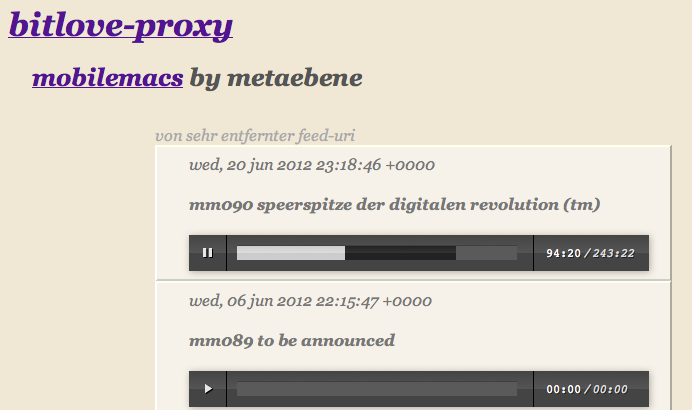
Bitlove-Proxy läuft
Mit etwas Verspätung wg. anderer Projekte ist nun doch der Bitlove-Proxy fertig. Unter “Bitlove-Proxy for the rest of us” ist ausführlich erklärt worum es geht und was der Proxy tun soll. Im Kern geht es darum, die ganze Arbeit mit den Podcast-Torrents und vor allem die Terabyte Mediendaten auf einen echten Server auszulagern und im Hintergrund laufen zu lassen.

Das minimale Interface für den Proxy bietet vor allem das Abspielen on demand. Bei mp4 auch das Springen zu einer Position, die noch nicht geladen ist.
Der Service besteht aus vier Teilen: Apache, node.js-Script, XSL-Template und einem Torrent-Daemon. Der Apache ist notwendig wg. der Auslieferung von Chunks aus MP4. Allerdings ist er nur für das Medienverzeichnis zuständig. Alle anderen Requests leitet er als Proxy an den node.js-Server durch. Das node.js-Script kümmert sich um die Requests des Browsers und verwaltet die torrent- und Medien-Files. Das XSLT verarbeitet die Feed-Daten und baut die HTML-Seite zusammen. Derzeit geschieht letzteres noch im Browser.
In einem XML stehen die Podcasts mit den jeweiligen Feeds drin. Wird die jeweilige Seite jetzt aufgerufen, wird der Feed geparsed und der lokale Server abgefragt, ob die Mediendatei vorliegt. Wenn nicht, wird geschaut, ob eine entsprechende Torrent-Datei gespeichert ist. Falls auch letzteres nicht der Fall ist, wird die Datei von Bitlove.org geholt und der lokale Torrent-Client angewiesen, den Torrent-Download zu starten.
Da der Server mit mehreren hundert MBit angebunden ist, läuft der Download schnell ab. Naja, schnell ist untertrieben: im Falle der letzten mobilemacs-Folge von Gestern waren es laut Logfile von transmission 32 Sekunden. Immerhin handelt es sich um knapp 100MB.
Jun 22 15:44:27 transmission-daemon[23676]: Saved ".config/transmission-daemon/torrents/mm090-speerspitze-der-digitalen-revolution-tm.m4a.898d7344f4a76b76.torrent" (bencode.c:1683)
Jun 22 15:44:37 transmission-daemon[23676]: mm090-speerspitze-der-digitalen-revolution-tm.m4a Starting DHT announce (firewalled, 120 nodes) (tr-dht.c:671)
Jun 22 15:44:59 transmission-daemon[23676]: mm090-speerspitze-der-digitalen-revolution-tm.m4a State changed from "Incomplete" to "Complete" (torrent.c:1869)
Die Quellen kann man hier runterladen. Allerdings empfehle ich das nur wirklich erfahrenen Leuten (Apache-Konfiguration, node.js-Module, etc.), da es keine Dokumentation gibt und ich kaum Zeit für Support habe.
Bitlove-Proxy for the rest of us
[Update] Der Bitlove-Proxy läuft inzwischen und steht zur freien Verfügung unter: “Bitlove-Proxy läuft” [/Update]
tl;dr Der Bitlove-Proxy ist ein Aggregator für das automatische Laden neuer Podcast-Folgen über Torrent auf der Basis von Bitlove und Prittorrent. Momentan nicht mehr als ein proof of concept. Jeder fühle sich frei, die Idee zu klauen und eine bessere Implementierung zu machen.
Das Medienimperium metaebene schickt sich an, die Podcast-Distribution zu revolutionieren. Statt einfacher Downloads sollen in Zukunft die Nutzer selbst den Vertrieb übernehmen. Peer-to-Peer auf der Basis von Bittorrent soll das dringende Problem der tröpfelnden Bits der neuesten NSFW-Folge lösen. Dazu haben sich @timpritlove und @astro1138 zusammengetan, Prittorrent entwickelt und Bitlove.org gelauncht. Bei soviel Liebe konnte ich nicht anders, als mitzumachen.
Auf Bitlove haben Podcaster die Möglichkeit, ihre Inhalte als Torrent-Dateien anzubieten. Viele sind dem Vorbild der deutschen Podcast-Ikone Tim Pritlove gefolgt und haben ihre Feeds dort eingetragen. Die Akzeptanz der Podcaster ist offensichtlich kein Problem. Die Akzeptanz der Nutzerschaft lässt nach meiner Einschätzung allerdings noch zu wünschen übrig. Selbst solche Strassenfeger wie Not Safe For Work haben im Peek momentan nur selten über 100 Torrent-Downloads. Die Zahl der Torrent-Seeder überschreitet derzeit nur selten die zehn. Für ein neues Projekt sicher nicht schlecht. Da ist aber sicher mehr drin, denn unter der Hand sprechen Reichweitenmesser wie die agof und die IVW schon davon, dass Podcasts das Broadcastingradio längst hinter sich gelassen haben. (Nein, nicht wirklich ![]()
Um dem Projekt mehr Schub zu geben, entwickle ich grade einen Bitlove-Proxy. Zur Erklärung, was der tun soll, hilft sicher eine Beschreibung, wie ich und meine Partnerin Podcasts konsumieren: In unserem Haushalt gibt es eine recht hohe Dichte an Apple-Geräten. Ich selbst höre Podcasts auf den täglichen Radwegen von und zur Arbeit und wenn wir mit dem Auto auf Reisen sind. Meine Partnerin hat einen täglichen Arbeitsweg von zwei mal einer Stunde, entweder mit der Berliner S-Bahn oder wenn die wiedermal nicht fährt mit dem Auto. In der Woche hören wir manchmal bis zu 20 Stunden Podcast.
Ein ernstes logistisches Problem stellt sich dabei recht schnell ein. Auf welchem der neun Rechner/Telefone/Tablets muss eine Folge vorrätig sein? Immerhin reden wir über permanent mindestens zehn Podcast-Feeds mit teilweise über hundert Folgen (CRE aus der metaebene) und manchmal vier Stunden Dauer (mobilemacs ebenfalls aus der metaebene). Und wöchentlich kommt ein neuer Podcast hinzu, in den wir demnächst mal reinhören wollen (z.B. omega tau mit spannenden Wissenschaftsthemen).
Die einfache Lösung besteht in unserem Alltag darin, bei Bedarf auf die WebSite seiner Wahl zu gehen und das mp3 direkt im Browser abzuspielen. Ein ebenso unpraktisches, wie unsoziales Verfahren. Unpraktisch, weil die Browserexperience recht bescheiden ist. Unsozial, weil man damit die Hosting-Rechnung des Podcast-Anbieters belastet.
Hier kommt jetzt wieder Bitlove ins Spiel. Was, wenn nicht meine ganzen iDevices dutzende Kopien der MP3s vorrätig halten (und damit natürlich wiederum die Hosting-Rechnung …) sondern mein eigener Server – auf dem meine Blogs laufen – die Arbeit übernimmt und sich auch noch überaus sozial an der Distribution der Podcasts beteiligt? Ein Bitlove-Proxy also.
Diesem Server gebe ich einfach die Feed-Adressen meiner gewünschten Podcasts. Bei der Einrichtung eines neuen Feeds und in regelmässigen Abständen fragt der Server dann bei Bitlove nach, ob es die jeweiligen Folgen als Torrent-Datei gibt. Wenn ja, lädt er diese runter und startet automatisch den Torrent-Leech.
Bin ich nun unterwegs und möchte einen Podcast hören lade ich einfach eine simple Webseite meines Servers und kann die gewünschte Folge als MP3 von meinem eigenen Server hören.
Tatsächlich kann ich in Zukunft auch iTunes selbst auf meinen eigenen Server schicken, da dieser mir den Feed so umbauen kann, dass er Folgen nur dann einträgt, wenn diese bereits komplett runtergeladen sind. Da die Seeder bei Bitlove offensichtlich über gute Anbindungen verfügen, dauert dies im Allgemeinen nur wenige Minuten.
Technisch ist meine Implementierung eher ein Hasardeurstück: Ein Apache routet die Anfragen an einen internen node.js-Server durch. Dieser dient hauptsächlich dazu, per Komandozeile einen Saxon-Prozessor unter Java aufzurufen, der die Feeds mittels XSLT in eine Webseite umwandelt. Das XSLT ruft beim Transformieren wiederum den lokalen node-Server auf und führt dadurch dazu, dass bei Bitlove vorhandene Torrent-Dateien lokal gespeichert werden und an den XSLT-Prozessor meldet, welche MP3s tatsächlich verfügbar sind. Derzeit sind keinerlei Personalisierungsfeatures eingebaut. Da ich es selbst eigentlich nur als proof of concept begreife, bin ich mir auch nicht ganz sicher, ob ich den Code auf Github stellen sollte.
Vielen Dank bei der Gelegenheit an Astro von Bitlove, der so nett war, die Unterstützung des HEAD-Protokolls mal eben so zu implementieren und neben Bitlove noch so coole Sachen, wie node-expat macht. Ein Eventgesteuerter XML-Parser für node.js. Ich begrüße das!
WordPress mit Geotagging
WordPress unterstützt von Hause aus kein Geotagging für Artikel oder Fotos. Da hätte ja vor Jahren auch keiner dran denken können. Allerdings bietet z.B. die iOS-App die Möglichkeit, die aktuellen Koordinaten als Metainformationen mit in der Datenbank zu speichern. (In der App kann man jedoch keinen abweichenden Ort für den Artikel hinterlegen.)
Mit ein wenig Phantasie kann man sich jedoch etliche Anwendungsfälle für eine solche Information vorstellen. Von Restaurantkritiken, über lokalisierte Google-Suche und Reiseblogs könnten von Ortsgebundenen Posts profitieren. Man stelle sich nur eine Fahrt ins Grüne vor bei der man seinen RSS-Feedreader öffnet und die Posts verschiedener Blogs nach Entfernung sortiert werden. Aber auch die RSS-Formate haben von Hause aus keine Felder für Latitude und Longitude (Hier gibt es ein Beispiel, wie man mit .Net Feeds um Geoinformationen erweitert.) Nichts desto trotz gibt es aber auch (noch) keinen RSS-Reader, der die Koordinaten auch verarbeiten kann. Ein typisches Henne-Ei-Problem.
Für unser neues Blog-Projekt umberlinrum.de haben wir eine Lösung gesucht, die mit den Meta-Informationen umgehen kann. Erstens sollen zu den Artikeln Karten eingebettet werden, die den beschriebenen Ort oder die Route darstellen können, zweitens sollen die Posts nach Entfernung sortiert werden können, respektive Artikel aus der Nähe automatisch verlinkt werden und drittens soll WordPress später mal ein KML-File anbieten, das Orte und Routen verlinkt.
Für die Karten fand sich das sehr gute WortPress-PlugIn Google Maps GPX. Mit seiner Hilfe kann man mit kurzen Angaben wie
[
maplat=51.493 lon=7.45 z=15 maptype=satellite]
eine Karte in einem Post positionieren. Karten von Google Maps und OpenStreetMap sind möglich, Marker und Routen. Man kann sogar Fahrradwege und die aktuelle Verkehrslage einbinden. Mit Hilfe von GPX-Routen-Daten (z.B. aus Track für iOS) oder KML-Files lassen sich auch Routen incl. Höhenverlauf darstellen.
Allerdings braucht das PlugIn immer noch die manuelle Eingabe der Koordinaten und kann diese leider nicht aus eventuell vorhandenen Meta-Informationen oder gar aus den EXIF-Daten von eventuell vorhandenen Fotos extrahieren und als Basis für die Karten verwenden.
Für die Sortierung der Ergebnisse nach Entfernung bietet sich das WP-PlugIn “WP Smart Sort” an. Damit kann man beliebige Felder aus der WP-Datenbank (native ebenso wie Meta-Informationen) auswählen und als Widget für eine Sortierungsoption in die Seite einbauen. Es ist relativ rudimentär und liefert nur ein Pull-Down-Menue. Es verwendet jedoch echte URLs ohne dynamische Parameter, so dass es sich leicht überall als Link einbauen lässt.
Für die Sortierung nach Entfernungen tritt jedoch ein etwas komplexeres Problem zu Tage. Die Koordinaten sind natürlich als Latitude und Longitude angegeben und es macht keinen Sinn, Artikel erst nach Breite und dann nach Höhe sortieren zu lassen. Als einfache Lösung bietet sich Pythagoras an: WURZEL((ORIGIN-LAT – TARGET-LAT)^2 + (ORIGIN-LON – TARGET-LON)^2). (Wobei die Längen- und Breitengrade natürlich noch normalisiert werden müssten. )
Trägt man diesen Wert dann als zusätzliches Feld in die Meta-Informationen ein, kann man Smart Sort so konfigurieren, dass der Wert als Sortierungsparameter verwendet wird. Dabei kommt dann zum Beispiel eine solche Liste hier raus: Liste der Artikel sortiert nach Entfernung von Berlin aus. An dem KML-Export und den Daten im RSS-Feed muss nun noch gearbeitet werden.
node.js + XSLT 2.0
Mein typisches Vorgehen bei der technischen Evaluation bei einem Projekt läuft in etwa immer gleich. Können wir XSLT einsetzen: Ja? Ok! | Nein? Glaub ich nicht! In den meisten Fällen bedeutet das jedoch, dass entweder nur libxslt und damit XSLT-Version 1 zum Einsatz kommt oder über einen System-Call Java mit Saxon gestartet werden muss. XSLT 1 ist allerdings sehr beschränkt da die Unterstützung für Gruppierungen und Sequenzen nicht gegeben ist. Und der Umweg über Java/Saxon scheidet wg. der dafür anfallenden Zeitkosten in den meisten Fällen aus.
XSLT 2.0 ist seit 2007 definiert und nach wie vor gibt es keinen Prozessor, der es vollständig unterstützt. Mit Ausnahme von Saxon gibt es eigentlich gar keinen Prozessor der es irgendwie unterstützt. Und Saxon gibt es nur für Java und .Net. Eine Implementierung durch libxslt scheint gescheitert und wird offensichtlich nicht weiter betrieben. Und damit steht es für alle hippen Techniken wie Ruby oder Node nicht zur Verfügung.
Robbert Broersma hat sich nun zum Ziel gesetzt XSLT 2 für node.js umzusetzen. Unter XSLT2.org kann man sich für einen Betatest anmelden. Denn derzeit hat er den Code noch nicht zur Verfügung gestellt. Laut eigener Aussage soll dies im Laufe des Jahres geschehen. Da die Implementierung nicht auf node.js beschränkt ist sondern auch in den Browsern arbeiten soll dürfte es sich um eines der spannendsten Projekte aktuell handeln.
Als ein spannendes Anwendungsgebiet kann man sich zum Beispiel die Chartgenerierung oder Sprites vorstellen. Während ein node-Prozess sich um die Transformation aus Templates zu HTML beschäftigt wird aus den XSLTs ein weiterer node-Service aufgerufen der zum Beispiel dynamische Images aus einer Datenbankabfrage generiert und diese für den direkt folgenden Aufruf durch den Browser cached. Da bei einem solchen Setup sowohl zum Beispiel canvas und Flot zum Einsatz kommen kann, könnte der Server in Abhängigkeit von den Fähigkeiten oder der Geschwindigkeit des Browsers die Arbeit an den Browser übergeben oder sie selbst durchführen.
Der #Algorithmus, das unbekannte Wesen
Hier und da poppt seit Jahren eine mehr oder minder starke Furcht vor Algorithmen auf. Egal ob von Meckel, Schirrmacher oder anderen Fuilleton-Natives ist der Tenor immer ähnlich: wir werden alle störben Algorithmen sind dabei den Menschen einzuschränken. Da freut es denjenigen, der sich im Studium mal intensiv mit Technikkritik beschäftigt hat dann doch, dass auch mal eine etwas kenntnisreichere Stimme zu Wort kommt. In der SZ erschien ein Artikel von Kathrin Passig mit dem Titel “Warum wurde mir ausgerechnet das empfohlen?“.
Nun ist Kathrin Passig nicht unbedingt jedem als ausgewiesene Algorithmus-Expertin bekannt, hebt sich aber durch digitale Erfahrung erfrischend von den Mahnern ab. Nur leider hat sie das Thema auch nicht verstanden. Was schade ist, da mspr0 ihr gleich zur Seite springt und ihre (Falsch-)Aussagen kunstvoll in seine These vom Kontrollverlust und der darauf zwangsläufig folgenden Postprivacy einflechtet. Warum Falschaussagen? Weil sie zum Beispiel eine Bestsellerliste einem Algorithmus gegenüberstellt. Dabei ist eine Bestsellerliste genau das: das Ergebnis eines Algorithmus. Den können zwar alle verstehen aber dadurch wird er nicht zum Nicht-Algorithmus.
Für sie ist – wie für die Mahner – ein Algorithmus etwas, das (bei genügend großer Komplexität) ein Mensch nicht mehr verstehen kann. Dazu wird ein (unverlinktes) Zitat bemüht:
Die am Wettbewerb beteiligten Teams [die Programmierer der Algorithmen] gaben in Interviews an, nicht mehr nachvollziehen zu können, wie ihre eigenen Algorithmen zu manchen Ergebnissen gelangen.
Diese Aussage kann man jetzt in mindestens drei Richtungen deuten. Die Programmierer verwenden Code, den sie nicht selbst geschrieben haben (Framework, Compiler) und dies führt zu einem Black-Box-Verhalten, die Programmierer haben Code geschrieben, der sich selbst verändert oder die Programmierer kennen nicht mehr alle Werte, der zu diesem Ergebnis geführt hat.
Der erste Fall kommt recht häufig vor ist aber sicher nicht gemeint, da die konkrete Implementierung egal ist, solange das gewünschte Ergebnis produziert wird. Sollte mein Code trotz eingehender Prüfung nicht mehr das tun, was ich gerne hätte, würde ich überprüfen, ob die beteiligten Frameworks nicht das tun, was ich erwarte und im letzten Schritt, ob der Compiler merkwürdige Seiteneffekte produziert. (Aber normalerweise würde ich erst mal schlafen gehen, weil sich das Problem am nächsten Tag meistens in Luft aufgelöst hat.)
Der zweite Fall ist schon etwas komplizierter. Selbstveränderlichen Code gibt es bereits und wird insbesondere von Virenprogrammierern eingesetzt. Dabei geht es aber nicht um eine Veränderung der prinzipiellen Funktionsweise im Sinne von Evolution sondern lediglich um Mimikri. Ein solcher Code würde im Idealfall tatsächlich dazu führen, dass selbst die Entwickler ihn nicht mehr ohne eingehendes Studium von jedem anderen Code unterscheiden könnten und nicht sagen könnten, was der Code tut. Und dies obwohl sie ihn selbst geschrieben haben.
Es ist mit hoher Wahrscheinlichkeit in dem Zitat der dritte Fall gemeint. Eine Liste von Eingabewerten wird immer wieder durch die Maschine geschickt und kalibriert die vorgegebenen Schwellwerte an Hand von Erfolg und Misserfolg. Dabei kommt in den einzelnen Zwischenschritten viel Stochastik zum Einsatz und ab und zu wird mal der Zufallsgenerator angeworfen, um das ganze System vor der zwangsläufigen Stasis zu beschützen. Die eingesetzen Algorithmen sind in den meisten Fällen mit den mathematischen Fähigkeiten eines Realschülers zu verstehen. Die anscheinende Komplexität entsteht nur aus der Anzahl der Eingabedimensionen und der Anzahl der Iterationen.
![]() Wichtig an diesem Punkt ist besonders der Begriff des Schwellwertes. Denn hierbei handelt es sich nicht um ein einzelnes Bit, dass gesetzt ist oder nicht. (Aber selbst bei solchen Systemen kommen schon komplexe Verhalten zu Stande. Dazu möge man sich die dreißig Jahre alten Arbeiten über zelluläre Automaten von Stephen Wolfram ansehen.)
Wichtig an diesem Punkt ist besonders der Begriff des Schwellwertes. Denn hierbei handelt es sich nicht um ein einzelnes Bit, dass gesetzt ist oder nicht. (Aber selbst bei solchen Systemen kommen schon komplexe Verhalten zu Stande. Dazu möge man sich die dreißig Jahre alten Arbeiten über zelluläre Automaten von Stephen Wolfram ansehen.)
Schwellwerte werden normalerweise als Fließkomma implementiert. Computer und damit auch Algorithmen sind allerdings recht ungenau im Umgang mit Zahlen wie 1/3 oder Wurzel aus 2. Da es sich um endlose Zahlen handelt muss eine CPU diese Werte runden. Und je nach dem, in welchen Zustand (z.B. in welchem Speicher sich die Werte befinden) kommt eine etwas andere Zahl bei der Operation raus. Genau genommen haben wir es hier mit einer Heisenbergschen Unschärfe zu tun.
Da ein Algorithmus jedoch nichts anderes ist als eine Aneinanderreihung von Operationen ist, werden selbst bei exakt bekannten Eingangswerten die Ergebnisse um so unvorhersagbarer je öfter eine solche Rundung stattfindet.
Einer der wichtigsten aktuell im Einsatz befindlichen Algorithmen ist die Page-Rank-Berechnung von Google. Obwohl bisher nicht nach aussen gedrungen ist, wie er exakt aufgebaut ist, basiert darauf die ganze SEO-Branche. Für viele handelt es sich um reines Google-Voodoo. Dabei kann man an Hand unterschiedlicher Ergebnisse eine Art Verhaltensforschung betreiben. Und obwohl ich noch niemanden gehört habe, der meint, es würde sich um ein Lebewesen handeln verhält er sich dennoch anscheinend so. Ich kann ihn untersuchen an Hand möglichst vieler Parameter, die er auch (vielleicht) sieht. Seine vollständige Funktionsweise könnte ich jedoch nur ermitteln, wenn ich ihn immer wieder in den gleichen Zustand versetzen könnte, was ginge. Ich müsste allerdings auch seine Umwelt wieder in den gleichen Zustand versetzen, was nicht ginge.
Nichts desto trotz ist der Page-Algorithmus einfach und Lerry Page versteht ihn sicher nach wie vor und etliche seiner Mitarbeiter auch.
(Quelle animiertes Gif: http://de.academic.ru/dic.nsf/dewiki/279011)
Workaround für CouchDB/Futon Fehler
CouchDB in der Version 1.2.0 respektive die Adminoberfläche Futon hat einen Bug, um den sich offensichtlich keiner kümmert, weil die ganzen Leute ja sowieso das Interface insbesondere für die Views nicht benutzen. Für mich war das allerdings nervig, weil ich die Views tatsächlich unter Futon teste. Wollte man einen View speichern kommt die Meldung:
Cannot save view because the design document language is “undefined” not “javascript”.
Nun ist Undefined tatsächlich nicht JavaScript aber daran sollte sich doch keiner stören. Egal. Hier ist der Workaround (nicht schön aber …):
Man gehe zu der Datei futon.browse.js im CouchDB-Paket. Dort findet sich in der Zeile 558 “success: function(doc) {“, man füge danach
doc.language = ‘javascript’;
ein und gleiches tue man nach der Zeile 506. Danach hat man keine Probleme mehr mit dem Sichern von Views. Ist natürlich dann auf JavaScript für die Map- und Reduce-Funktionen angewiesen.
Die neuen Leiden der alten Content-Industrie
Mit dem vorhergesagten Ende von Flash auf mobilen Geräten und dem damit ebenso vorhergesagten Ende von Flash auf den meisten anderen Geräten hat die Content-Industrie plötzlich ein Problem, das sie eigentlich als schon gelöst angesehen hatte:
Wie vertreiben wir unseren Content im Netz ohne jegliche Kopiermöglichkeit?
Die drei wichtigsten Distributionskanäle (Kino, Silberscheibe, TV) sind alle – trotz hartnäckiger Bemühungen – geknackt. Daher finden sich alle dort veröffentlichten Filme innerhalb kürzester Zeit auf allen Verbreitungsplattformen im Netz.
Ein sicherer Channel im Netz hätte die Chance geboten, wenigstens die Filme die es nicht ins Kino schaffen, weil sie dort keinen großen Erfolg versprechen, längere Zeit im Netz laufen zu lassen, ohne dass die Kunden andere als die kostenpflichtigen Quellen nutzen könnten. Das hätte eine schier unerschöpfliche Quelle ewigen Reichtums sein können.
Nun ist Flash tot und ausser Apple hat nur Microsoft ein qualitativ hochwertiges Video-Format wie H.264 im Bundle mit einem halbwegs sicheren DRM. Daher verwundert es nicht, wenn die Content-Leute auf die abstruse Idee kommen, von den Distributions-Plattformen zu verlangen, dass nun Silverlight verwendet wird. Nach Netflix wird auch Lovefilm Silverlight verwenden. Ob diese Entscheidung Microsoft wirklich freuen kann, darf ernsthaft bezweifelt werden. Denn eigentlich steht Silverlight bei MS schon länger auf der Abschussliste.
Die User von Lovefilm sind offensichtlich verärgert über diese Entscheidung und so hat es diese Dinosaurierindustrie mal wieder geschafft, an den Bedürfnissen der User vorbei Entscheidungen durchzusetzen und sich ins Abseits zu manövrieren.
HP kneift
Der Google-Motorola-Deal zeigt offensichtlich Wirkung. HP stellt die komplette webOS-Linie ein.
Im letzten Jahr kaufte HP Palm. Palm hatte es vorher nicht geschafft, den Wechsel auf die neue Plattform signifikant in den Markt zu bringen. Aber offensichtlich hat HP aber offensichtlich ebenfalls nicht den Atem, eine neue Plattform langfristig aufzubauen.
Schade.
Denn webOS ist nach meiner Meinung die Plattform mit dem größten Potential. Denn früher oder später werden VM-basierte Script-Sprachen die wichtigste Basis für Programmentwicklung sein. Und offensichtlich gibt es keine andere Sprache, die in absehbarer Zeit JavaScript den Rang ablaufen könnte.
Der Tod von webOS macht nun aber plötzlich an der anderen Seite den Weg für Google frei. Denn mit ChromeOS betreibt Google ein vergleichbares Konzept. Aber derzeit scheint JS weder auf der Hardware-Seite noch auf der VM-Seite wirklich in der Lage zu sein, die Erwartungen der User zu erfüllen. Google hat mit Android allerdings die Basis, in absehbarer Zeit einen weiteren Layer einzuziehen und sich damit aus dem Stand die JS-Entwickergemeinde zu erschliessen.
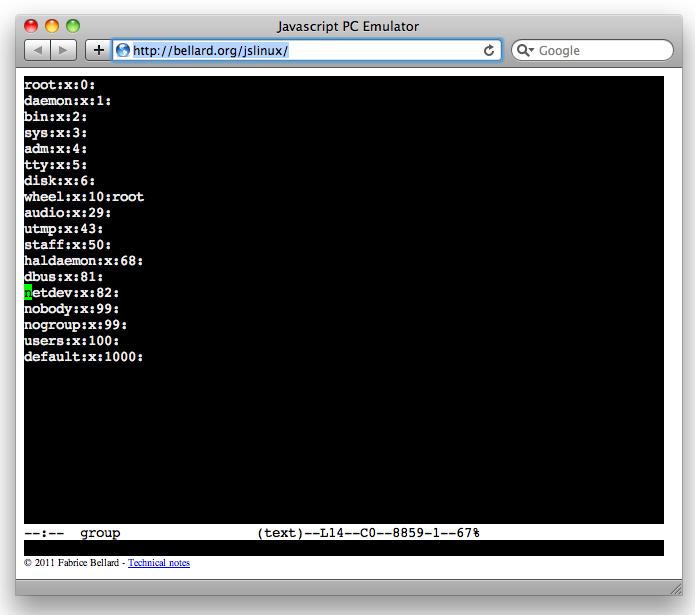
JavaScript bootet Linux
Es gab ja schon einige Versuche, Betriebssystemoberflächen in JavaScript nachzubilden, aber eine komplett virtuelle Maschine gab es meines Wissens bisher noch nicht. Fabrice Bellard hat inzwischen eine Implementierung online gestellt. Ruft man die Beispielseite auf startet direkt ein Linux mit dem Kernel 2.6.20 mit einer Command Line. Neben einer Shell und etlichen Unix-Tools ist selbst emacs vorhanden.

Allerdings hat das Gastsystem keinen Zugriff auf das Netzwerk. Was aber laut Forumsdiskussion kein weiteres Problem sein dürfte, da aktuelle Browser über Sockets alle notwendigen Resourcen bieten. Selbst ein einfacher XServer dürfte sich mit Hilfe von Canvas umsetzen lassen.
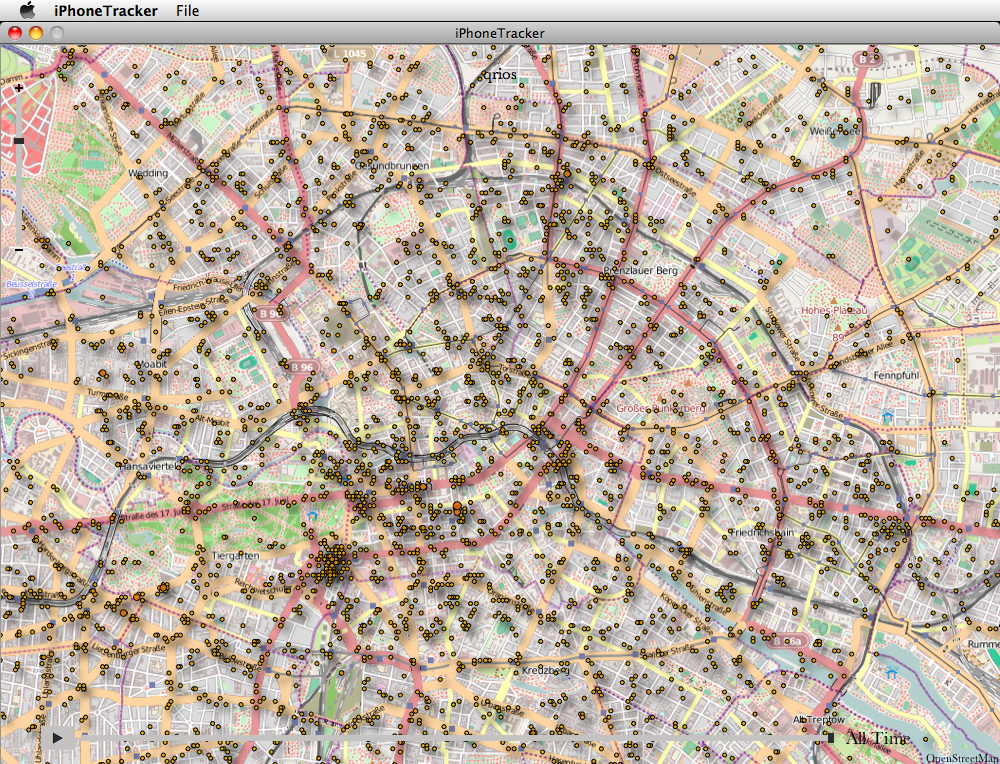
Spielereien mit iPhoneTracker
In der öffentlichen Wahrnehmung hat Apple Google mal eben rechts überholt und das ohne zu blinken. Streetview war gestern, heute ist “consolidated.db”. Diese Datenbank der Positionen des iPhone/iPad existiert offensichtlich schon länger und wurde laut verschiedenen Quellen bereits von Forensikern genutzt. Die breite Öffentlichkeit und damit auch die tagesschau, heise, golem und ich erlangte erst Kenntnis davon als letzte Woche das Programm iPhoneTracker veröffentlicht wurde. (Sonst hätte ich mir damals nicht die Mühe mit dem iPhone moblog gemacht …). Wiedermal ein sehr schönes Beispiel dafür, dass das Verständnis von IT mit dem Userinterface steht und fällt (Hallo SAP?).

Meine Fahrradrouten durch Berlin in optimierter Auflösung von iPhoneTracker.
Ursprünglich klang für mich das ganze sehr stark nach einem typischen “Programmierer braucht für die Entwicklung ein Log und keiner denkt beim Release daran”. Immerhin basierte lange Zeit die ganze Webtracking-Branche auf den Serverlogs, die eigentlich nur zum debuggen gedacht waren.
Inzwischen kristallisiert sich aber raus, dass es sich keineswegs um ein Versehen handelt und die daraus zu ziehenden Schlussfolgerungen sind nicht schön, at least für Apple. Hervorragend zusammengefasst von Frank Rieger. Aber ich hätte mich nicht erst seit den aktuellen Erkenntnissen geweigert, mein Telefon am Empfang der US-Botschaft abzugeben, wie es – laut Max Winde im letzten mobilemacs-Podcast – mspro vor einiger Zeit machen musste.
Unabhängig von der Bewertung und dem extrem negativen Impact für Apple (den die echten Fanboys schäumen lassen) freue ich mich natürlich, dass ich ohne Jailbreak und entsprechende Tools jetzt eine Datenbank meiner Positionen habe.
Aber warum sind die Daten so ungenau und warum werden mir nur ganze Wochen angezeigt? Geht’s auch etwas genauer?