Archive for the ‘code’ Category
Google Chrome mit Instant Bounce Rate
Googles Chrome-Browser springt von einer Version zur nächsten und ist inzwischen bei Nummer 9 angelangt. Die Neuerungen halten sich meistens in Grenzen und es ist unklar ob in Googles Entwicklungsabteilung nur einige emacs-Gegner arbeiten, die möglichst schnell an dem Editor vorbeiziehen wollen.

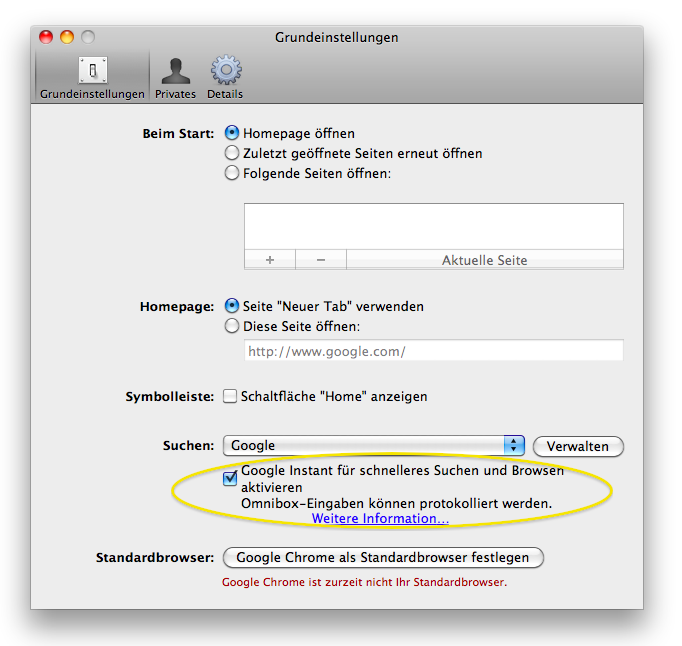
Per Default ausgeschaltet: Google Instant
Mit Google Chrome 9 wurde jetzt eine Funktion eingeführt, die erheblichen Einfluss auf das Verhalten der Nutzer haben könnte. Schaltet man in den Einstellungen “Google Instant” ein wird bereits während der URL-Eingabe die jeweils wahrscheinlichste Seite geladen. Je nach Historie des Surfens wird also bei ‘sp’ entweder spiegel.de oder spreeblick.com geladen.
Mir ist momentan nicht klar, ob eine solche Funktion aus User-Sicht wirklich sinnvoll ist, da ich insgesamt den Eindruck habe, dass viele neue Funktionen zu einer immer kürzer werdenden Aufmerksamkeitsspanne führen.
Auswirkungen hat diese Funktion jedoch auf die Webanalyse und damit auch auf den Betrieb einer Site. Denn in Zukunft werden mehr Seiten aufgerufen und direkt danach wieder verlassen. Die bisher schon sehr schwierig zu beurteilende Bounce Rate wird also steigen. Solange diese Funktion nicht von den anderen Browsern übernommen wird, kann man deren Bounce Rate benutzen, um den Chrome-Faktor zu berechnen. Leichter wird Webanalyse dadurch sicher nicht. Aber es fließen bestimmt noch mehr interessante Daten zu Google.
Do Not Track: formerly known as Schwachsinn
In Deutschland ist es per Gesetz untersagt, IP-Nummern zu speichern. Daran hält sich jedoch kaum jemand. In meiner Praxis habe ich bisher kaum eine Apache-Konfiguration gesehen, die als Log-File-Format nicht ‘combined‘ oder ‘common‘ verwendet hat. Beide Einstellungen speichern die IP-Adressen der User dauerhaft. Es hat mich jedesmal Überzeugungsarbeit (mit Hinweis auf die Probleme, die mal eine Justizministerin hatte) gekostet, dies zu ändern.
Wenn ein Gesetz und Strafandrohung bei Anbietern nicht dazu führen, dass IP-Nummern nicht gespeichert werden, wie bitte sollte ein http-Header mit der Aussage ‘do not track me’ dazu führen, dass Werbetreibende kein Targeting durchführen.
“Do not Track” soll in Zukunft im http-Header übermitteln, dass der User vor diesem Browser nicht wünscht, analysiert zu werden. Sozusagen eine Tarnkappe mit dem Hinweis “Falls Sie mich doch sehen, ignorieren Sie mich doch bitte!“.
Nun könnte man natürlich vermuten, dass Firmen wie Doubleclick sich in Zukunft hüten werden, Cookies an den Browser zu schicken. Natürlich werden sie das tun. Aber das hindert sie nicht daran, trotzdem profilierte Werbung auszuliefern. In Zukunft wird ein Retailer von seinen Werbenetzwerken einfach verpflichtet (respektive Preisnachlässe erhalten), Cookies verschiedener Partner durchzureichen. Dieses Durchreichen geschieht schon heute. Denn die Anbieter sind schon heute nicht unabhängig. Netzwerk X arbeitet bezüglich Branche Y mit Netzwerk Z zusammen.
Wenn ein User dann bei Shop A (wg. der Funktionen des Shops, zwinker, zwinker …) gezwungen wird, Cookies zu akzeptieren, werden diese an das Netzwerk durchgereicht. Wenn es nicht anders geht mit Hilfe von Mengenabfragen à la History-Hijacking.
Aber selbst dieses recht komplizierte Szenario muss eigentlich nicht bemüht werden. Denn mit dem Browser-Fingerprint gibt es eine funktionierende Methode der Wiedererkennung eines Systems an Hand von Browser- und Systemumgebung, ohne eine ID auf dem/vom Rechner des Users zu speichern/abzufragen.
Schlussendlich gibt es aber niemanden (am wenigsten einen Richter), der in der Lage wäre, zu unterscheiden, ob die technischen Umgebungsvariablen so sind wie sie sind, weil jemand wollte, dass sie so sind wie sie sind oder weil eine Standardkonfiguration meinte, dass es eine gute Idee wäre, dass sie so seien, wie sie sind.
Und – ganz ehrlich – glaubt irgendwer im Raum, dass facebook seine Like-It-Funktion disabled, wenn ein User die DNT-Funktion eingeschaltet hat? Mit jedem Recht kann facebook behaupten, dass diese Funktion nicht dem Tracking dient sondern der Kommunikation. Wenn diese Argumentation funktioniert, werden in Zukunft auch lauter Googles, Zanoxes und andere eine Community aufbauen. Haben sie schon versucht? In Zukunft werden sie wissen, warum es sich lohnt, selbst wenn sie NULL User haben …
Google nimmt den Fehdehandschuh auf
Nachdem Apple recht offensichtlich (und dumm) Google angreift (siehe Voice-App und weiteres) nimmt Google jetzt den Fehdehandschuh auf. Mit der Ankündigung in naher Zeit den H.264-Support aus Chrome zu entfernen stellt sich Google erstmals offen gegen Apple.
Mit einem Browser-Marktanteil von rund 10% (12+% in den Staaten) hat Chrome eine Verbreitung erreicht, die für Site-Betreiber relevant ist. Wenn dieser Browser in Zukunft die derzeit einzige Alternative zu Flash-Videos nicht mehr unterstützt müssen sich Sitebetreiber eine Alternative überlegen. Die Lösung wird für die meisten sicher nicht darin bestehen, alle Videos zusätzlich als WebM-Video anzubieten. Wer diesen Aufwand scheut wird wieder bei Flash landen. Die Massage von Google richtet sich also an die ZDFs und BBCs der Welt und lautet: “Hört auf, eure Flash-Player durch HTML5-Player zu ersetzen.”
Es gibt inzwischen vernünftige Browserweichen, die den iOS-Usern den Video-Tag mit H.264 geben und anderen den Flash-Player einspielen. In Zukunft werden diese Weichen eine weitere Regel abfragen: if(USERAGENT.indexOf(‘Chrome’) != -1) ladeFlashPlayer();
Eine schlechte Nachricht für das Netz, für Chrome-User und für Android-User. Und ein neues Zeichen (nach der Ankündigung eines Tablet-only Android 3), dass Google keine langfristige Strategie hat.
[Update] Google fühlt sich offensichtlich nach der massiven Kritik (u.a. daring fireball und zdnet) genötigt, sich näher zu erklären. Ausserdem kündigen sie (in einem Update der Erklärung) an, für Safari und Explorer WebM-Plugins anzubieten. Mit Hilfe von ‘canPlayType’ (JS-Funktion, die z.B. bei der Frage canPlayType(‘[mime-type];[codec="codec-string"]‘) z.B. den Wert ‘maybe’ oder ‘probably’ zurückgibt) sollen dann auch diese Browser WebM abspielen können. Allerdings ist dies nach meiner Meinung keine optimale Lösung, da die meisten Browserweichen wahrscheinlich eher nach Browser/OS entscheiden werden, welche Video-Player-Lösung ausgeliefert wird. Ausserdem würde mich sehr wundern, wenn über die Plugin-Schnittstelle dieser Part des Browsers ohne weiteres angesprochen werden kann.
Irgendwie scheint sich meine Vermutung, Google hätte keine langfristige Strategie, zu bestätigen. Offensichtlich haben sie nicht mit so einem Sturm der Entrüstung gerechnet und versuchen jetzt die Wogen zu glätten. [/Update]
[Update2] Unter dem Titel “The Ambiguity of ‘Open’ and VP8 vs. H.264” ist ein ausgezeichneter Artikel über die Plug-In-Frage erschienen. Besonders interessant sind die Ausführungen über die Erweiterungsmöglichkeiten von Firefox, Chrome und Opera vs. Safari und IE9. Erstere spielen Videos über eigene Decoder ab, letztere handeln den video-Tag über die OS-eigenen und vor allem erweiterbare Decoder ab. [/Update2]
[Umzug] 2cm-GPS-Genauigkeit für alle!
Der Artikel ist inzwischen nach http://opendgps.de/2cm-gps-genauigkeit-fur-alle/ umgezogen. Das Projekt OpenDGPS beschäftigt sich damit aus der damaligen Idee ein Open-Source-/Open-Data-Initiative zu machen.
Chronik eines angekündigten Dilemmata
Heute habe die iOS-Developer die Beta von 4.2 erhalten und es ist genau das passiert, was ich am Wochenende noch gegenüber dem KingOfJS befürchtet habe: die Umlautumschaltung für die Tastatur auf dem iPad wurde auf den Stand vom iPhone zurückversetzt. D.h. man erreicht den häufigsten Umlaut nicht mehr durch längeres Halten der Taste sondern muss ihn durch Wischen ansteuern. Nur die 3.2er Versionen für das iPad hatten die wesentlich einfachere und logischere Variante mit dem längeren Halten. Mein Gesprächspartner meinte noch, dass Apple das Feature dann wenigsten einstellbar machen würde. Ich war mir sicher, dass Ninja-Steve weitere Punkte in den Einstellungen nicht akzeptieren würde. Leider hab ich Recht behalten.
FUCK!
Neue Touch-Bibliothek: Sencha
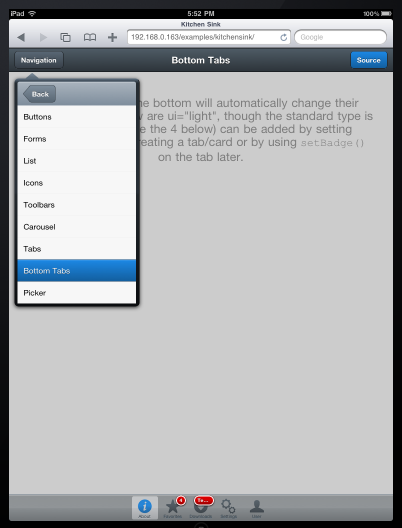
Mit Sencha ist eine neue Touch-Bibliothek verfügbar, die antritt, verschiedene Plattformen zu unterstützen. Neben iPhone und iPad soll auch Android supportet werden. Sencha ist aus Ext-JS hervorgegangen.

Standard-UI-Elemente mit HTML5 gebaut.
Bisher ist eine Beta verfügbar, die nach meinen erstens Tests auch schon recht gut funktioniert. Nur beim rotieren gibt’s noch einige Probleme.
erste html5-flash-h.264-ogg-video-wollmilchsau
Mit dem SublimeVideo von Jilion kommt (hoffentlich bald) das erste JS-Framework auf den Markt, dass eine transparente Behandlung von HTML5- und Flash-Videos gestattet. Im HTML-Code steht der Video-Tag und das Framework wählt an Hand der Fähigkeiten des Browser die richtige Technik und den richtigen Codec für den Browser aus.

In der ersten Version wird der Player offensichtlich noch keine Pre-Rolls unterstützen. Aber ich bin mir sicher, dass Playlists mit dem Framework sehr einfach zu implementieren sind. Auch Skins und Themes dürften per CSS sehr leicht umzusetzen sein.
Für die Broadcaster stellt sich nun nur noch die Frage, ob sie Firefox mit Ogg unterstützen wollen, oder lieber nur H.264 verwenden möchten, das von Webkit und Flash geladen werden kann (und offensichtlich eine wesentlich bessere Qualität bietet). Mit Ogg wäre der Speicherbedarf größer und Caching und CDN aufwendiger.
Um sicher zu sein, dass es sich wirklich um einen HTML5-fähigen Browser handelt kann man ja vorher noch einen Test machen …
webanalytics crap – oder: warum xml einen schlechten ruf hat
Zu meinen Aufgaben im neuen Job gehört die Analyse verschiedener WebAnalytics-Tools. Am Ende dieser Analyse soll eine Liste stehen, die es uns und unseren Kunden leicht macht, den richtigen Anbieter auszuwählen. Neben der einfachen Benutzung der Tools und der Qualität der erhobenen Daten untersuche ich dabei die Möglichkeiten der APIs. Wie kommt man mit anderen Systemen an die Daten, wie schnell reagiert die API, welche Daten kann man abfragen? Aber vor allem: “In welchem Format kann man die Daten erhalten?”
Alle großen Anbieter (Omniture, At Internet, Nedstat) bieten dabei XML als Ausgabeformat an. Toll denkt man sich da. Als jemand der seit Jahren mit XML arbeitet und schon etliche Mashup-Projekte gemacht hat träumt man dann schon von tollen neuen Charts und großen Monitoren im Entrée unserer Kunden.
adobe vs. apple *popcornhol*
Disclaimer: Ich habe ein gehacktes iPhone. Eher aus Nostalgie als aus Notwendigkeit. Ebenso hätte ich eine gehackte PS3, wenn ich eine PS3 hätte. Und ich habe mit clicktoflash auch einen gehackten Browser. Ich würde aber nie auf die Idee kommen, dass die Nutzungsbedingungen irgendeines Herstellers oder gar einer Site mich an der Nutzung eines Gerätes in meinem Sinne hindern könnten.
Tim Pritlove (ein ausgewiesener Gegner von Flash) hat zu dem Thema “Adobe vs. Apple’ (formally known as friends) einen schönen Post von Lee Brimelow entdeckt und tweetet:
Adobe is pissed: http://bit.ly/chw8Oc Popcorn!
Der Artikel hat es in sich. Es geht nicht wieder – wir erinnern uns – um die grundsätzliche Frage, wie abgrundtief schlecht es sei, dass Apple Flash auf iPhone, iPod Touch und iPad nicht zulässt. Immerhin ist Flash heutzutage die beherrschende Technologie im Web:
Warum eigentlich Adobe seine eigenen Entwickler ohrfeigt
adobe r.i.p.

Die Erweiterung von Betriebssystemen oder anderen Drittanbieterprodukten oder -geräten, wie dem iPhone oder iPad wird schwieriger für unsere Produkte wodurch unsere Nutzer gewogen sein könnten, andere Technologien zu benutzen, was unser Geschäft beeinträchtigen würde.
Adobe hat heute öffentlich bekannt gegeben, dass sie ein wirtschaftliches Problem mit Apple haben. Insbesondere haben sie ein Problem mit der Tatsache, dass Apple kein Flash mag. Denn Adobe mag Flash. Lange Zeit war Adobe sogar davon überzeugt, dass man mit Flash Geld verdienen könne. Unklar bleibt allerdings, warum sie es nie getan haben. Im Verkauf von X-Trillionen CS[x]-Lizenzen war kein Sex.