Archive for the ‘html5’ tag
Warum unterstützt Google Flash?
Gestern gab Google auf dem Webmaster Blog bekannt, dass die Suchmaschine nun bei der Webseitenvorschau auch Flash-Inhalte anzeigt. Bei diesem Feature wird rechts der Suchergebnisse eine verkleinerte Vorschau der jeweiligen Seite angezeigt, auf die man grade mit der Maus zeige.
Wer sich mal mit der Aufgabe “automatisierte Screenshots erstellen” beschäftigt hat, weiss, dass es sich um ein ätzendes Thema – oder Neusprech: eine echte Herausforderung – handelt. Nicht umsonst gibt es hunderte unfertige Tools und etliche kostenpflichtige Services dafür. Und alle können Flash nicht oder nur unzureichend abbilden.
Google führt damit seine jüngste Firmenpraxis, nach der Flash nicht evil ist, weiter. Den/Uns HTML-Standard-Evangelisten wird ein weiteres Argument aus der Hand genommen, Kunden Flash auszureden. Das ist nicht weiter schlimm, weil andere Argumente einen immer größeren Marktanteil gewinnen.
Aber dennoch stellt sich die Frage, warum Google als Firma-gewordene Inkarnation der guten Seite der Macht (zumindest aus Sicht vieler Entwickler), dieses Kainsmal des Webs unterstützt.
Die Antwort dürfte schlicht und einfach sein: Weil sie es können.
Kein Konkurrent scheint in der Lage, mit dem Entwicklungstempo von Google mitzuhalten. Und diese Entwicklungen sind in vielen Fällen kleine Erweiterungen, die für den Wald- und Wiesen-User den eigentlichen USP von Google ausmachen. Sei es Streetview oder ein offener DNS, seien es Docs oder eben Preview-Images von Flash-Sites, die User erhalten ein Rundum-Wohlfühl-Paket, was sie davon abhält, andere Services zu benutzen.
Also steckt dahinter vermutlich keine Agenda zugunsten von Flash. Hoffentlich …
Google nimmt den Fehdehandschuh auf
Nachdem Apple recht offensichtlich (und dumm) Google angreift (siehe Voice-App und weiteres) nimmt Google jetzt den Fehdehandschuh auf. Mit der Ankündigung in naher Zeit den H.264-Support aus Chrome zu entfernen stellt sich Google erstmals offen gegen Apple.
Mit einem Browser-Marktanteil von rund 10% (12+% in den Staaten) hat Chrome eine Verbreitung erreicht, die für Site-Betreiber relevant ist. Wenn dieser Browser in Zukunft die derzeit einzige Alternative zu Flash-Videos nicht mehr unterstützt müssen sich Sitebetreiber eine Alternative überlegen. Die Lösung wird für die meisten sicher nicht darin bestehen, alle Videos zusätzlich als WebM-Video anzubieten. Wer diesen Aufwand scheut wird wieder bei Flash landen. Die Massage von Google richtet sich also an die ZDFs und BBCs der Welt und lautet: “Hört auf, eure Flash-Player durch HTML5-Player zu ersetzen.”
Es gibt inzwischen vernünftige Browserweichen, die den iOS-Usern den Video-Tag mit H.264 geben und anderen den Flash-Player einspielen. In Zukunft werden diese Weichen eine weitere Regel abfragen: if(USERAGENT.indexOf(‘Chrome’) != -1) ladeFlashPlayer();
Eine schlechte Nachricht für das Netz, für Chrome-User und für Android-User. Und ein neues Zeichen (nach der Ankündigung eines Tablet-only Android 3), dass Google keine langfristige Strategie hat.
[Update] Google fühlt sich offensichtlich nach der massiven Kritik (u.a. daring fireball und zdnet) genötigt, sich näher zu erklären. Ausserdem kündigen sie (in einem Update der Erklärung) an, für Safari und Explorer WebM-Plugins anzubieten. Mit Hilfe von ‘canPlayType’ (JS-Funktion, die z.B. bei der Frage canPlayType(‘[mime-type];[codec="codec-string"]‘) z.B. den Wert ‘maybe’ oder ‘probably’ zurückgibt) sollen dann auch diese Browser WebM abspielen können. Allerdings ist dies nach meiner Meinung keine optimale Lösung, da die meisten Browserweichen wahrscheinlich eher nach Browser/OS entscheiden werden, welche Video-Player-Lösung ausgeliefert wird. Ausserdem würde mich sehr wundern, wenn über die Plugin-Schnittstelle dieser Part des Browsers ohne weiteres angesprochen werden kann.
Irgendwie scheint sich meine Vermutung, Google hätte keine langfristige Strategie, zu bestätigen. Offensichtlich haben sie nicht mit so einem Sturm der Entrüstung gerechnet und versuchen jetzt die Wogen zu glätten. [/Update]
[Update2] Unter dem Titel “The Ambiguity of ‘Open’ and VP8 vs. H.264” ist ein ausgezeichneter Artikel über die Plug-In-Frage erschienen. Besonders interessant sind die Ausführungen über die Erweiterungsmöglichkeiten von Firefox, Chrome und Opera vs. Safari und IE9. Erstere spielen Videos über eigene Decoder ab, letztere handeln den video-Tag über die OS-eigenen und vor allem erweiterbare Decoder ab. [/Update2]
Haben Apps eine Zukunft?
Mit Erscheinen des iPad hat eine Diskussion weiter an Fahrt aufgenommen: Wozu Apps? Die meisten Eingeweihten sind sich einig, dass native Applikationen nur eine Übergangslösung sind. Sie überbrücken die Zeit bis alle oder wenigstens die meisten mobilen Geräte über eine vernünftige HTML5-Engine verfügen. Denn dann wird endlich das goldene Zeitalter der One-fits-all-HTML5-Convergence-allways-online-Ära anbrechen. Man merkt meinem Ton vielleicht schon an:
Ich glaube das nicht!
Die Frage ist nämlich nicht “HTML5 oder Apps?” sondern “HTML5 oder native Apps?”. Denn das Konzept der Apps hat mit der verwendeten Technik nur wenig zu tun. Apps sind nicht wegen des Einsatzes von HTML5, Flash oder Objective-C erfolgreich. Apps sind vor allem erfolgreich wegen des Distributionskanals.
Schon aus Usability-Sicht ist diese Tatsache merkwürdig. Beispielsweise kann man den ibis reader mit drei Klicks auf einem Gerät installieren. Ein vergleichbares Programm aus dem Apple App Store oder dem Android Market benötigt – je nach Situation – deutlich mehr Interaktionen des Users.
Betrachtet man Themen wie Privatsphäre und Sicherheit von Bankdaten spricht – zumindest bei kostenlosen Apps – ebenfalls einiges gegen die App-Stores.
Warum also haben sich mobile Apps …
erste html5-flash-h.264-ogg-video-wollmilchsau
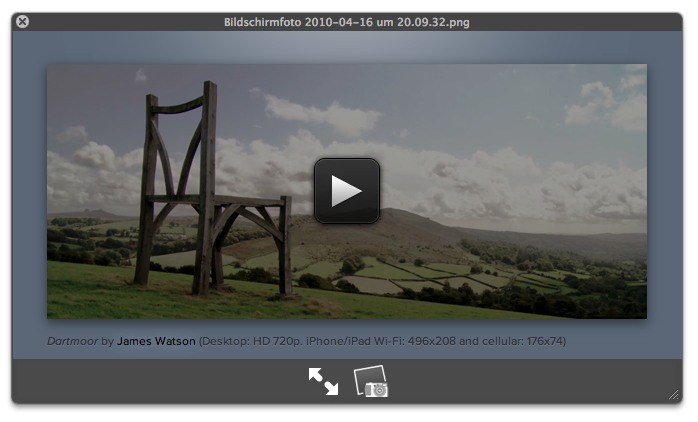
Mit dem SublimeVideo von Jilion kommt (hoffentlich bald) das erste JS-Framework auf den Markt, dass eine transparente Behandlung von HTML5- und Flash-Videos gestattet. Im HTML-Code steht der Video-Tag und das Framework wählt an Hand der Fähigkeiten des Browser die richtige Technik und den richtigen Codec für den Browser aus.

In der ersten Version wird der Player offensichtlich noch keine Pre-Rolls unterstützen. Aber ich bin mir sicher, dass Playlists mit dem Framework sehr einfach zu implementieren sind. Auch Skins und Themes dürften per CSS sehr leicht umzusetzen sein.
Für die Broadcaster stellt sich nun nur noch die Frage, ob sie Firefox mit Ogg unterstützen wollen, oder lieber nur H.264 verwenden möchten, das von Webkit und Flash geladen werden kann (und offensichtlich eine wesentlich bessere Qualität bietet). Mit Ogg wäre der Speicherbedarf größer und Caching und CDN aufwendiger.
Um sicher zu sein, dass es sich wirklich um einen HTML5-fähigen Browser handelt kann man ja vorher noch einen Test machen …
adobe r.i.p.

Die Erweiterung von Betriebssystemen oder anderen Drittanbieterprodukten oder -geräten, wie dem iPhone oder iPad wird schwieriger für unsere Produkte wodurch unsere Nutzer gewogen sein könnten, andere Technologien zu benutzen, was unser Geschäft beeinträchtigen würde.
Adobe hat heute öffentlich bekannt gegeben, dass sie ein wirtschaftliches Problem mit Apple haben. Insbesondere haben sie ein Problem mit der Tatsache, dass Apple kein Flash mag. Denn Adobe mag Flash. Lange Zeit war Adobe sogar davon überzeugt, dass man mit Flash Geld verdienen könne. Unklar bleibt allerdings, warum sie es nie getan haben. Im Verkauf von X-Trillionen CS[x]-Lizenzen war kein Sex.
ipad ist da – deutsche verlagsbranche schläft noch tief und fest
Für die Frontend-Designer und -Entwickler der großen Publisher wird die nächste Woche anstrengend. Einige Manager von Axel Springer, der WAZ-Gruppe und Gruner & Jahr halten wahrscheinlich schon ihr iPad in den Händen und rufen – nach facebook – ihr Lieblings-’Produkt’ auf. Und was sie dort sehen wird ihnen nicht gefallen.

pre-roll für html5 video tag
Das iPad wirft einen großen Schatten voraus. Am 3. April wird plötzlich eine hochkarätige Userschaft auf die Seiten der Publisher und Broadcaster surfen und erschrocken feststellen, dass alles stumm ist und eine festgemeisselte Buchstabenwüste sie zum lesen der Inhalte zwingt. Es kann kein Flash *KREISCH*! So wundert es nicht, dass sich NYT und Fox gezwungen sehen, eine Alternative für Flash anzubieten damit die iPad-Nutzer nicht auf bewegte Bilder verzichten müssen. Allerdings haben sie und auch alle Flash-Player-Anbieter ein erhebliches Problem: Pre-/Mid-/Post-Roll oder überhaupt Playlisten sind im HTML5-Standard nicht vorgesehen.
Da denke ich mir so: HTML5, Video-Tag, src-Attribut, Events? Und die Antwort sind 8 Zeilen JavaScript-Code. Nur als Proof-of-Concept und nicht zur Produktion gedacht (blödes Time-Out-Handling, ich weiss…). Aber das Script macht auch nichts weiter, als zu überprüfen, ob die Werbung durchgelaufen ist und wenn das der Fall ist, den Hauptfilm zu laden. Mit ein wenig Arbeit könnte man auch noch zwischendurch Werbung schalten und ein Banner wäre natürlich auch kein Problem.