Archive for the ‘web’ Category
Warum eigentlich IPv6?
tl;dr: IPv6 ist gut für Leute, die sich auskennen. Für den DAU ist es ein Albtraum. Und eigentlich kann man mit bestehender Technik beliebig viele Geräte ans Netz bekommen.
IPv4 ist dem Untergang geweiht und IPv6 steht vor der Tür, ach gewissermaßen schon im Flur. Denn die Adressen gehen zu Ende. Mit 4 Milliarden IP-Nummern ist bald das Ende der Fahnenstange erreicht. Wirklich?
Meine Versuche – Airport Express über FritzBox an Alice – IPv6 einzurichten waren bisher erfolglos und auch meine Server bei Strato zickten so rum, dass ich ihnen IPv6 wieder wegnehmen musste.
Aber die Probleme bei der Migration sind sicher nicht nur in der nichttrivialen Einrichtung zu suchen. Tatsächlich gibt es beispielsweise erhebliche Irritationen in Bezug auf den Datenschutz. Anfangs haben unter anderem Apple-Geräte ihre eindeutigen MAC-Adresse in die IP-Adresse eingebaut und waren damit immer wiedererkennbar. Aber selbst nach der Aktivierung der “Privacy Extensions” sind Rechner für eine bestimmte Zeit identifizierbar und ein Dritter mit Zugang auf Logfiles verschiedener Services (z.B. ein Targeter) kann Beziehungen zwischen der Nutzung mehrerer Dienste herstellen.
Auf der operativen Ebene gibt es momentan Bestrebungen, die Adressvergabe bei IPv6 grundlegend zu ändern. Statt, wie bisher, die Adressen frei (also ohne Ansehen der Person) zu vergeben sollen sie zukünftig zu einer Handelsware werden. Der Markt soll die Verteilung regeln. Es ist absehbar, dass Adresshändler große Blöcke horten und wie bei jedem limitierten Gut werden die Preise langsam aber sicher steigen.
Eine Frage stellt sich jedoch unabhängig von der offensichtlich problematischen Migration: Warum eigentlich IPv6?
Aus Sicht eines technophilen Menschen bietet v6 den tollen Vorteil der statischen IP-Adresse. Jedes Gerät zu Hause ist zukünftig erreichbar. Bisher machte einem die tägliche Neuvergabe der Adresse durch den Provider einen Strich durch die Rechnung. Man brauchte einen Service wie dyndns der einen Hostnamen auf die aktuelle IP-Adresse im DNS einträgt. Und dieses Setup hat noch den Nachteil, dass man hinter einem NAT-Router ist. Dieser erlaubt nur ein Gerät in der DMZ. Hat man mehrere Geräte, die über den gleichen Service laufen sollen wird die Konfiguration schon extrem aufwendig. Für viele anderen Dienste als httpd (Webserver) ist eine Konfiguration auf Basis von Hostnamen nicht möglich.
Mit der Aktivierung der Privacy Extensions für IPv6 entfällt jedoch der Vorteil der eindeutigen Adresse. Man benötigt wieder einen dynamischen DNS. Auf dem Gerät muss also ein Dienst laufen, der dem DNS-Server Bescheid sagt, dass sich seine Adresse geändert hat. Der einzige Vorteil, der dann noch bleibt ist die Tatsache, dass im heimischen Netzwerk alle Geräte auch alle Protokolle parallel anbieten können und von aussen erreichbar sind.
Mit der bestehenden Technik können im Prinzip 4 Milliarden Server und Heim-/Office-Netze bedient werden. Effektiv sind es vielleicht nur 1 Milliarde weil große Firmen große Blöcke haben, die sie nicht nutzen. Viele Server bieten mehrere Web-Seiten unter der gleichen IP-Adresse an und lösen nach Namen auf. Und viele Telcos betreiben Handys ebenfalls hinter NATs. Warum auch nicht? Fast alles läuft über http und selbst Skype bohrt sich durch Port 80 nach aussen.
Wer ausser technophilen Leuten möchte also alle Geräte zu Hause oder im Büro nach aussen sichtbar haben? Ist nicht NAT tatsächlich eine der besten Schutzeinrichtungen vor klassischen Viren und Trojanern, die sich über Lücken in Betriebssystemen verbreiten und nicht auf die Mithilfe der Nutzer angewiesen sind. Wollen die Nerds allen Ernstes wieder regelmäßig bei Freunden und Familie schlechte Router und OS konfigurieren und updaten?
[Update] Tim Pritlove hat in seinem aktuellen CRE-Podcast #197 das Thema IPv6 aufgegriffen und dort gibt es etliche Informationen insbesondere zu den technischen Grundlagen. [Update]
Gute Charts, schlechte Charts

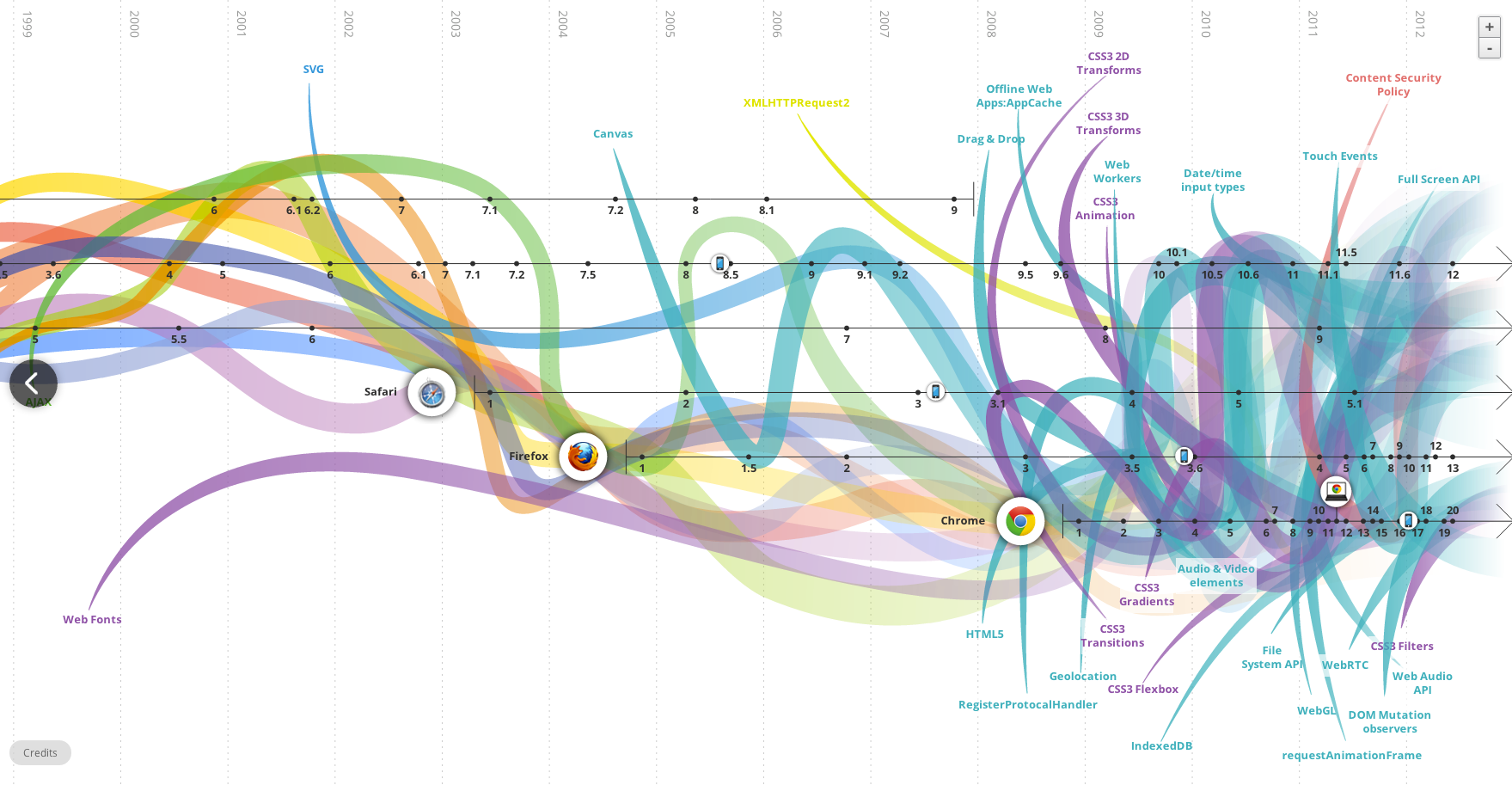
Was sollen diese Linien aussagen? Vielleicht: Früher war alles besser? (Quelle: evolutionoftheweb.com)
Infografikdesign ist total in. Jede Agentur, jedes hippe Magazin und jeder Analyst muss heute regelmäßig mit gut aufbereiteter dabei auch relevanter Information aufwarten. Dabei sollte man das “gut aufbereiteter” allerdings nicht übertreiben. Denn letztlich dient die visuelle Darstellung einzig dem Verständnis des Inhalts. Wenn man diesen Zweck aus den Augen verliert kommt sowas wie “The Evolution Of The Web” bei raus.
Die Darstellung ist nicht anders zu nennen als “mind blowing”. Ein farbiges Feuerwerk zieht sich durch die Epochen des Web und man kann definitiv sehen, dass früher alles einfacher war und heute alles total unübersichtlich. In Kürze dürfte das Web in einer Supernova verglühen.
Und immer wieder bekamen die Entwickler neuer Technologien offensichtlich Besuch aus der Zukunft. CSS3 Transitions sind offensichtlich im Frühjahr 2009 entstanden, um dann wunderbarerweise bereits ein Jahr zuvor in Safari 3.1 benutzbar zu sein. Auch Flash wurde erst nach der ersten Implementierung entwickelt. Möglicherweise ja der Grund, warum Flash so langsam stirbt.
Andere Techniken dagegen tauchen erst zu einem Zeitpunkt auf, als sie in der Realität schon fast wieder tot waren. So entwickelte Adobe sein SVG-PlugIn seit Ende 2001 schon nicht mehr weiter. Im Chart taucht SVG dagegen erst zu diesem Zeitpunkt auf. Dass das W3C fast vier Jahre brauchte, zu standardisieren, was schon längst verwendet wurde ist lustig aber leider öfter so.
Fazit: Man sollte niemals einen Grafiker an ein Chart lassen, ohne ihm vorher genau zu sagen, was seine Kurven und Verläufe ausdrücken sollen.
Abgehakt: Adobe ✔
Vor über zwei Jahren hatte Adobe eine Warnung an seine Aktionäre ausgegeben, dass ihnen Apple das Leben schwer machen würde und sie damit mit Risiken für ihr Geschäft rechnen. Das hatten sie drei Jahre nach dem Erscheinen des iPhones und wenige Monate nach Launch des iPad getan. Dabei war von vornherein klar, dass es kein Flash auf mobilen Geräten geben würde. Nicht nur weil Apple als Zugpferd der Touchbranche, es nicht gestattete, sondern weil es schlicht und einfach nie funktionieren würde.
Dabei besteht das Problem von Flash auf Touchgeräten nicht mal nur in Fixierung des gesamten Systems auf Maus und Maus-Cursor, die es eben auf einem Touch-Screen nicht gibt, sondern in der absoluten Trotteligkeit von mindestens 95% aller “Flasher”. Spricht man mit solchen Leuten, stellt man fest, dass diese sich sehr oft gar nicht als Programmierer begreifen, sondern eher als Kreative für Animation. Die Entwicklungsumgebung für Flash zieht offensichtlich viele Leute an, die eigentlich gerne mit Maya oder ähnlichem gearbeitet hätten, denen aber das notwendige Vorstellungsvermögen für die z-Achse fehlt. Einzig Ebenen übereinanderlegen und gegeneinander verschieben können die meisten.
Diese Beobachtung ist sicher subjektiv. Sie spiegelt aber sogar die Adobe-eigene Wahrnehmung wieder: schon 2008 kotzte sich einer der Chefentwickler von Flash über die “Flasher” aus.
Mit der Ankündigung der Aufkündigung von Flash für Android verabschiedet sich Adobe nun aus dem (Web-)Mobilmarkt. Weder für iOS noch für Android noch für Windows Phone oder Blackberry wird es Flash geben. Zwar haben Entwickler nach wie vor die Möglichkeit, Flash für die App-Entwicklung zu benutzen. Bis auf einige wenige Games findet dieser Weg keine Anhänger. Denn die Nutzer mögen keine seltsam aussehenden Apps.
Damit geht der letzte Akt in einem elenden Kapitel des Web zu Ende. Es begann Mitte der neunziger als der Netscape Navigator 2.0 mit der PlugIn-Schnittstelle veröffentlicht wurde. Jede Wald-und-Wiesen-Softwarebude brachte damals PlugIns für irgendwelche proprietären Formate raus. Mit dabei war Macromedia mit einem sehr erfolgreichen PlugIn für Shockwave Director. Eine kleine Firma entwickelt FutureSplash. Es ist einfach zu bedienen und lässt die Herzen der Animateure und derer Kunden schneller schlagen. Microsoft launcht auf dieser Basis die MSN-Zentrale. Damals hatten Compuserve und AOL noch statische Portale.
Microsoft hatte es damals allerdings versäumt, die Firma FutureWave zu kaufen. Statt dessen hat Macromedia zugegriffen, die dann später von Adobe gekauft wurden. Schon 1996 war allerdings klar, dass die Idee der PlugIns eigentlich eine dumme war. Für die Darstellung von PDFs bot ein Browser keinen Zusatznutzen sondern restriktierte den User nur unnötigerweise. Nur Audio und Videos liessen sich wegen Lizenzen und Codecs nicht ohne unter das Volk bringen.
Mit dem Versuch aus dieser komfortablen Situation der Abhängigkeit der Nutzer von proprietären PlugIns, Kapital zu schlagen sind jedoch alle gescheitert. Real, Microsoft und nun auch Adobe. Sie hätten es wissen können.
Bitlove-Proxy läuft
Mit etwas Verspätung wg. anderer Projekte ist nun doch der Bitlove-Proxy fertig. Unter “Bitlove-Proxy for the rest of us” ist ausführlich erklärt worum es geht und was der Proxy tun soll. Im Kern geht es darum, die ganze Arbeit mit den Podcast-Torrents und vor allem die Terabyte Mediendaten auf einen echten Server auszulagern und im Hintergrund laufen zu lassen.

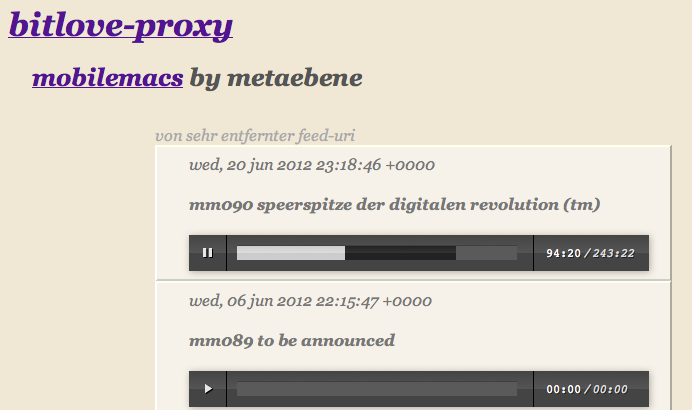
Das minimale Interface für den Proxy bietet vor allem das Abspielen on demand. Bei mp4 auch das Springen zu einer Position, die noch nicht geladen ist.
Der Service besteht aus vier Teilen: Apache, node.js-Script, XSL-Template und einem Torrent-Daemon. Der Apache ist notwendig wg. der Auslieferung von Chunks aus MP4. Allerdings ist er nur für das Medienverzeichnis zuständig. Alle anderen Requests leitet er als Proxy an den node.js-Server durch. Das node.js-Script kümmert sich um die Requests des Browsers und verwaltet die torrent- und Medien-Files. Das XSLT verarbeitet die Feed-Daten und baut die HTML-Seite zusammen. Derzeit geschieht letzteres noch im Browser.
In einem XML stehen die Podcasts mit den jeweiligen Feeds drin. Wird die jeweilige Seite jetzt aufgerufen, wird der Feed geparsed und der lokale Server abgefragt, ob die Mediendatei vorliegt. Wenn nicht, wird geschaut, ob eine entsprechende Torrent-Datei gespeichert ist. Falls auch letzteres nicht der Fall ist, wird die Datei von Bitlove.org geholt und der lokale Torrent-Client angewiesen, den Torrent-Download zu starten.
Da der Server mit mehreren hundert MBit angebunden ist, läuft der Download schnell ab. Naja, schnell ist untertrieben: im Falle der letzten mobilemacs-Folge von Gestern waren es laut Logfile von transmission 32 Sekunden. Immerhin handelt es sich um knapp 100MB.
Jun 22 15:44:27 transmission-daemon[23676]: Saved ".config/transmission-daemon/torrents/mm090-speerspitze-der-digitalen-revolution-tm.m4a.898d7344f4a76b76.torrent" (bencode.c:1683)
Jun 22 15:44:37 transmission-daemon[23676]: mm090-speerspitze-der-digitalen-revolution-tm.m4a Starting DHT announce (firewalled, 120 nodes) (tr-dht.c:671)
Jun 22 15:44:59 transmission-daemon[23676]: mm090-speerspitze-der-digitalen-revolution-tm.m4a State changed from "Incomplete" to "Complete" (torrent.c:1869)
Die Quellen kann man hier runterladen. Allerdings empfehle ich das nur wirklich erfahrenen Leuten (Apache-Konfiguration, node.js-Module, etc.), da es keine Dokumentation gibt und ich kaum Zeit für Support habe.
warum facebook so viel für instagram bezahlt
Ein Aspekt bei den vielen Analysen zu dem facebook-Instagram-Deal scheinen die Analysten vollkommen zu übersehen: der Preis der User. Viele spekulieren über eine vermeintliche Angst von Zuckerberg vor einer Konkurrenz seitens Instagram. Bei 30+ Mio Usern und einem Special-Interest-Thema im Vergleich zu 850+ Mio und einer breiten Basis von Services dürfte die Fotocommunity kaum problematisch sein. Selbst, wenn ein anderer Großer (Google) Instagram gekauft hätte, dürfte fb nichts zu befürchten haben.
Auf Bootstrapping gibt es eine interessante Aufstellung der Investitionsrunden von Instagram. Betrachtet man die zeitliche Abfolge ist alleine schon die Bewertung in der letzten Runde absolut erstaunlich. Nach nur 17 Monaten hat der Service einen Wert von einer halben Milliarde Dollar erreicht. Mit dem Kauf durch fb wurde jeder Instagram-Nutzer respektive dessen Daten mit rund 30$ bewertet.
Würde man diese Bewertung für die fb-Nutzer anlegen würden allerdings nur ein facebook-Firmenwert von etwas über 25 Milliarden zustande kommen. Das ist weit weg von den Investorenträumen, die fb bei über 100 Milliarden $ sehen.
Die Vermutung liegt daher nahe, dass die letzte Investitionsrunde von Instagram eigentlich nur dem Zweck diente, den relativ hohen Preis pro Nutzer zu rechtfertigen. Es klingt sehr unwahrscheinlich, dass Zuckerberg am Karfreitag bei den Instagram-Gründern angerufen hat um ein unmoralisches Angebot zu unterbreiten. Tatsächlich dürften auch die Investoren aus der Seed-Phase besonders behandelt werden, da sie ja noch eine Woche zuvor diluted wurden. Sie hätten durch den letzten Deal mehr als 100 Mio verloren.
[Update] Langsam kommen einige Hintergründe ans Tageslicht. Erstens soll der Deal tatsächlich innerhalb von wenigen Tagen über Ostern ausgearbeitet und durchgeführt worden sein und zweitens (und wichtiger) ist einer der twitter-Gründer auch Seed-Investor von Instagram gewesen. Dieser Jack Dorsey ist nun offensichtlich nicht sehr glücklich mit dem Verkauf an facebook und wendet sich beleidigt von Instagram ab. Mal sehen, wann weitere Details über den Deal bekannt werden und wann Dorsey mit seinen Anwälten auftritt. [/Update]
Die Funktion von Cookies aus Nutzer- und aus Betreibersicht
tl;dr. Unterscheidet man den Nutzen von Cookies nach ihrer Funktion für User und der Funktion für Anbieter wird deutlich, dass Cookies der Lebenssaft der digitalen Branche sind. Für die User bieten sie aber nur marginale Vorteile. Die Branche wird nicht aufhören immer mehr Daten zu sammeln, bis eine lückenlose Vorratsdatenspeicherung über jeden Nutzer existiert.

Die Firma nugg.ad (Tochter der Deutschen Post DHL) ist einer der größten deutschen Trageting-Dienstleister und lebt davon, dass auf einer Seite Cookies von einer anderen Seite gesetzt und gelesen werden können. Ist diese Funktion ausgeschaltet kann nugg.ad kein Profil erstellen.
Http ist an sich zustandslos. Das meint, dass der Aufrufende (“gib mir folgende Datei”) vom Vorhaltenden (“hier hast du die Datei”) nicht erkannt werden kann. Ohne weiteres weiß er nicht, wer da grade dieses Bild will und in welchem Kontext er sich grade befindet. Und damit fängt das Dilemma an.
Prinzipiell gibt es unterschiedliche Interessen für die (Wieder)Erkennung von Nutzern. Im Folgenden werden zuerst die Interessen der Nutzer dargestellt und danach die der Anbieter. Aus der Gegenüberstellung wird deutlich, dass Cookies im Interesse, ja sogar die Basis vieler Business-Modelle der (meisten) Anbieter sind. Für die Nutzer sind sie jedoch in den meisten Fällen ein lässliches Ärgernis und oft auch die falsche Technik.
Die Nutzerinteressen
Aus Nutzersicht ist eine Request-übergreifende (“der User folgt einem internen Link”) oder eine Session-übergreifende (“der User kommt nochmals auf die Site”) Zuordnung zu unterscheiden. Die Wiedererkennung bietet erstens eine komfortable Anmeldung oder/und die Personalisierung von Inhalten oder Formaten.
Die automatische Anmeldung ist ohne Frage eine hilfreiche Funktion. Es gibt allerdings dafür http-Authentifizierung. Ein bestimmter Bereich verlangt eine Authentifizierung und ohne ein gültiges Login und Passwort sieht man nichts. Alle Browser verfügen über einen eingebauten Mechanismus, sich auf Wunsch diese Anmeldungen zu merken. Und über https gibt es auch die maximal derzeit verfügbare Sicherheit*. Cookies sind für diese Funktion absolut überflüssig.
Personalisierung bedeutet, dass der Nutzer bewusst oder unbewusst das Verhalten, respektive das Aussehen einer Seite oder einer Site verändert.
Beginnen wir mit dem bewussten Verhalten. Sitebetreiber finden es manchmal eine gute Idee: der Nutzer habe doch bestimmt seine eigenen Präferenzen und möchte sich die Seite einrichten nach seinem Gusto. Deutlich zu sehen bei der DRadio-Wissen-Seite oder bei der letzten Version von Xing. Man kann Inhaltsboxen hin und her schieben und sich damit die “Startseite” anpassen. Diese Einstellung wäre natürlich sinnlos, wenn man beim nächsten Aufruf alles wiederholen müsste. (Nun finden lustigerweise wenig ausgewiesene Experten Personalisierung toll. Prominentes Beispiel war hier Bertelsmann mit Bol. Die hatten in New York am Time Square mal 50 Datenbankenexperten sitzen, die sich mit dem Speichern von User-Preferenzen beschäftigen sollten. Bol hat es bekanntermaßen nicht weit geschafft.)
Aber auch das unbewusste Verhalten eines Nutzers kann Einfluss auf das Aussehen und den Inhalt einer Seite haben. Allein durch die aufeinanderfolgenden Klicks oder durch Aktionen in der Vergangenheit könnte ein Nutzer vermitteln, was er eigentlich sucht und was man ihm daher anbieten soll. Dieses Verfahren wird Behavioral Targeting genannt. Prominentestes Beispiel ist Amazon mit der Liste ähnlicher Produkte. Diese Liste wird in Abhängigkeit von meinem bisherigen Verhalten momentan oder meiner Kaufhistorie variiert. Ein großer Teil von Amazons Erfolg geht auf diese Funktion zurück, die man sich damals bei der Firma Net Perceptions gekauft hat.
Innerhalb einer Session würde sowohl die Anpassung an das bewusste als auch an das unbewusste Verhalten mit Hilfe von Session-IDs funktionieren. Diese werden als Parameter über die URL von einer Seite zur nächsten übergeben**. Session-übergreifend funktioniert dieses Verfahren nicht, da nicht gewährleistet werden kann, dass die URL nach wie vor von dem ursprünglichen Browser aufgerufen wurde.
Die Personalisierung – egal ob auf der Basis von bewusstem oder unbewusstem Verhalten – ist jedoch generell problematisch. Heute nutzen die User Sites in verschiedenen Situationen. Auf der Arbeit mit dem Firmen-PC, auf dem Weg nach Hause mit dem Handy, zu Hause mit dem Tablet u.s.w. Eine Personalisierung könnte dann also nur funktionieren, wenn die Cookies mitgenommen würden. Das werden sie momentan*** nicht. Ausserdem sind die Geräte jeweils so unterschiedlich, dass die Webseiten sowieso verschieden aussehen.
Die Anbieterinteressen
Vor der Erfindung der Cookies stand die Frage von Henry Ford, welche Hälfte der Marketingausgaben denn wohl umsonst ist. Denn dass nicht jede Kommunikation bei den Empfängern auf fruchtbaren Boden fällt ist klar. Der Tampon-Spot im StarTrek-Werbeblock könnte vergebene Liebesmüh sein. Das Banner für das iX-Abo auf gofeminin scheint deplatziert.
Henry Ford würde heute feststellen, dass es doch am besten wäre, die Kommunikation für jeden einzelnen Empfänger anzupassen. Denn sicher gibt es für jeden einen bestimmten Schlüsselreiz, der ihn dazu bringt, sofort den Scheck zu unterschreiben. Was wie ein Horroszenario klingt ist nur das fertige Bild, wenn man heutige Puzzlesteine zusammensetzt.
Mit Hilfe von Cookies kann erkannt werden:
- ob ein Nutzer bereits auf der aktuellen Seite war,
- und wenn ja, was er sich angesehen hat,
- dort bereits etwas gekauft hat und wenn ja,
- was er dort gekauft hat,
- ob er irgendeine Werbung dieser Seite gesehen hat und wenn ja,
- welche Werbung dieser Site er gesehen hat und
- ob er diese geklickt hat,
- ob er (auf der Seite auf der diese Werbung ist) bisher überhaupt mal war,
- und wenn ja, welche Werbung er dort schon mal gesehen und
- möglicherweise geklickt hat,
- welche Themen er sich auf verschiedenen Seiten ansieht.
Etliche Szenarien sind nur möglich, wenn verschiedene Teilnehmer Daten austauschen. Dies geschieht schon länger. Deutlich wird, dass immer öfter Konkurrenten über ein Intermediate zusammenarbeiten. Der Vorteil der verbesserten Daten ist tatsächlich höher zu bewerten als die Tatsache, dass ein Wettbewerber Informationen erhält.
Dabei spielt es übrigens keine Rolle, ob die Daten personalisierbar sind. Im Gegenteil: personenbezogene Daten neigen zu Korrosion wenn Nutzer ihre Wohn- oder Mailadressen ändern, heiraten oder das Konto wechseln.
Cookies bieten damit ganz abstrakt die Möglichkeit einer vollständigen Vorratsdatenspeicherung aller Interaktionen eines Nutzers im Web. Und mit dieser Historie lassen sich komplette Persönlichkeitsprofile bilden, Verhaltensmuster in Cluster zusammenfassen. Basierend darauf können Kommunikationsmaßnahmen und -inhalte so gesteuert werden, dass die Response-Rate optimal ist. Also die Wirkung des Marketings nicht weiter verbessert werden kann. Dabei umfassen Kommunikationsmaßnahmen nicht nur Banner und TV-Spots.
Inhalt und Stil eines Zeitungsartikels kann genauso customized werden wie Produktname und vermeintlicher Hersteller. Es könnte ja sein, dass eine kleine Gruppe von Usern durchaus Nivea kaufen würde, wenn man sie nur in eine Steampunk-Packung füllt und sie nach Prinzessin Leia benennt. Der Makerbot im Netto um die Ecke macht es möglich.
Sicher eine lustige Vorstellung. Wenn es jedoch um Krankenversicherung, Job-Angebote, politische Meinungsäusserung und Reisefreiheit geht und damit letztlich um eine durchlässige Gesellschaft, dürfte vielen das Lachen im Halse steckenbleiben.
Und es bleibt festzustellen, dass existierende Daten immer Begehrlichkeiten wecken.
—
Über mich: In der c’t 6/96 erschien mein letzter Artikel für die Zeitschrift mit dem Titel “Faules Backwerk – Auf dem Weg zum gläsernen Web-Surfer” http://www.heise.de/ct/artikel/Faules-Backwerk-284550.html . Seitdem arbeite ich mehr oder weniger permanent als Experte für Web-Analyse. Meistens mit Tools von Drittanbietern, oft aber auch mit selbst entwickelter oder mindestens selbst entworfener Software. Jenseits von Logfile-Analyse gibt es heute keine relevante Lösung, die ohne Cookies auskommt. Eine der wesentlichen Merkmale der Branche ist nach meiner Meinung ein Wettrüsten um die Datenqualität und -granularität. Die Interessen der Nutzer vertritt in diesem Wettkampf niemand.
—
*) Zumindest mehr als derzeit mit Cookies.
**) Session-IDs in der URL haben insbesondere wg. Suchmaschinen und Bookmarks oder URL-Weitergabe einen schlechten Ruf. Das sind aber Probleme die längt gelöst sind.
***) Alle Browserhersteller arbeiten daran, die Cookies über zentrale Services zu synchronisieren.
O2 UK schreibt Telefonnummer in http-Request-Header
@lewispeckover hat offensichtlich entdeckt, dass O2 in UK einen transparenten Proxy* betreibt, der bei jedem Request** die Telefonnummer des Mobiltelefons an den aufzurufenden Server schickt.
If you’re on O2′s UK mobile network (not ADSL), you’ll (probably) see a line beginning with x-up-calling-line-id - followed by your mobile phone number in plain text. Other operators may use different headers, or hopefully none at all - let me know - I’m interested to know if other networks are doing it too.
Zu Testzwecken hat er ein Script geschrieben, das die Header-Informationen auf der Seite listet. Also wer von meinen Lesern zufällig auf der Insel ist und bei O2 einen Mobilvertrag hat kann ja mal draufgehen und nachsehen, ob dort die Telefonnummer steht.
Ich hatte ja auf dem Vortrag erzählt, dass das bei bestimmten mobilen White-Label-Paketen gängige Praxis ist. Dort wird diese Information allerdings nur an bestimmte vertragsrelevante Partner-Sites gesendet und nicht an jeden beliebigen Server.
Insofern vermute ich mal einen Konfigurationsfehler. Es könnte aber auch sein, dass O2 mit größeren Ad-Server-Betreibern Deals hat und die selektive Übermittlung dadurch nicht mehr ohne weiteres möglich wäre.
*) Ein transparenter Proxy routet die Requests und kann diese gegebenenfalls modifizieren. Wird eigentlich von fast allen Mobilfunkbetreibern verwendet um zum Beispiel das Caching zu optimieren.
**) Der Request-Header oder http-Request-Header wird von dem Browser an den WebServer gesendet und enthält alle wichtigen Informationen um eine Resource anzufordern. Die Response hat ebenfalls einen Header und informiert den Browser zum Beispiel über die Größe und das Verfallsdatum der Resource.
[Update] Collin Mulliner hat sich mit dem Thema ausführlicher beschäftigt und einige interessante Fakten zu Tage befördert. Darunter wird als Beispiel übrigens Bild mobil erwähnt, über die ja auch schon mal berichtete. [/Update]
Cached Canvas-Image als Cookie-Ersatz
Im Rahmen einer Recherche habe ich mich mal eingehender mit der Funktionsweise und Browser-Kompatibilität von Cookie-Replacements beschäftigt. Als einzig sicheres, performantes und valides Verfahren stellt sich Cached-Canvas-Image dar. Hier kurz die Funktionsweise:
Beim erstmaligen Besuch einer Site wird in ein Canvas-Element ein Bild mit einem Bitmuster geladen. Dieses Bild wird vom Server on the fly generiert und mit einem Cache-Stempel weit in der Zukunft an den Browser gesendet.

Ein Bitmuster mit der ID "aeaeaec9c9c94f4f4fc3c3c3ffffffcccccc1d1d1d919191ffffffaaaaaa"
Beim späteren Besuch lädt der Browser das Bitmuster-Bild aus dem Cache. Danach werden mittels JavaScript die Farbwerte für die Pixel des Bildes ermittelt und daraus zusammen mit einer eindeutigen ID, die der Server in die Seite geschrieben hat, an den Server gesendet, z.B. per weiteren Image-Load. Auf dem Server werden dann die eindeutige ID mit dem Profil der ID in dem Bitmuster-Bild verknüpft.
Eine Testimplementierung ergab, dass trotz der Verwendung von Canvas der ganze Prozess auf einem aktuellen Rechner nicht mehr als 1/10 Sekunde dauert und damit keine Hürde für den weitflächigen Einsatz darstellt. Interessant ist, dass dieses Verfahren auch Site-übergreifend funktioniert und damit die Beschränkung von Cookies bzgl. Domains aushebelt.
Eine Abwandlung dieses Verfahren würde auch ohne Canvas funktionieren müsste dann aber eine erhebliche Anzahl von Requests auf ungecachte Images durchführen.
In unseren Tests zeigen die Browser Safari, Chrome und Firefox alle unisono das gleiche Verhalten: die ID wird korrekt aus dem Bitmuster ermittelt und somit der Browser ohne Cookie identifizierbar.
Anti-Tracking-Tools wie Ghostery können ein solches Vorgehen auf einer Web-Seite nicht erkennen und damit auch nicht unterbinden. Es hilft einzig das regelmäßige Löschen des Browser-Caches oder das Abschalten von JavaScript.
Vortrag auf dem #28C3 – Daten-Fee oder Datenvieh
Auf dem 28C3 werde ich unter dem Titel Daten-Fee oder Datenvieh einen Vortrag halten. Im Kern geht es darum, wie, wer, woran und wieviel Geld mit den Nutzungs- und Nutzerdaten im Web verdient. Ich schlüssele den Umsatz der Online-Werbebranche von derzeit mehr als 6 Mrd. € auf und zeige, welche technischen Mittel die Branche verwendet, um die User über den tatsächlichen Datenfluss im Unklaren lässt.
[Update] Der Vortrag ist sehr gut gelaufen. Der Saal 3 war voll und das Publikum sehr interessiert und hat im Anschluss gute Fragen gestellt. Auch wenn ich nicht alle zu meiner eigenen Zufriedenheit beantworten konnte – trotz Überzug – war das Feedback nach dem Talk vor Ort und auf twitter sehr gut. Hat mich auf jeden Fall ermuntert, weiter aufklärend zu agieren.
Auf Youtube gibt es den Vortrag (noch als prerelease, Update kommt dann) hier.
Über twitter wurde ich noch auf diesen Artikel bei vdsetal zu Do-Not-Track aufmerksam gemacht.
Das Interview des Deutschlandfunk mit mir findet man in voller Länge hier (mp3) auf der 28c3-Seite.
Korrektur: Ich hatte in meinem Vortrag gesagt, dass Webtrekk eine Tochter von Axel Springer sei. Das ist nicht der Fall. (Danke für den Hinweis!)
[/Update]
Datenschutz ja, aber bitte nur ohne Schutz der Daten
Der Datenschutz und besonders die deutschen Datenschützer sind einer kleinen aber wortgewaltigen Gruppe von Firmen und Selbständigen offensichtlich ein Dorn im Auge. Sie werden nicht müde, zu betonen, dass die Verantwortlichen den Bezug zur Realität verloren haben. Vollkommen weltfremde Forderungen würden gestellt. Es wird das Menetekel einer Online-Wüste Deutschland an die Wand gemalt.
Mit einem vollkommen absurden Rant hat sich Nico Lumma grade hervorgetan. Er zitiert dazu eine größere Passage des jüngsten Beschlusses der Datenschützer in der im Kern folgende Punkte stehen:
- Der Betreiber einer WebSite ist für den Schutz der Daten seiner User verantwortlich.
- Die Sozialen Netzwerke geben keine oder nur ungenügende Auskunft, welche Daten durch ihr PlugIn erhoben werden und was mit diesen Daten geschieht.
- Der Betreiber einer WebSite muss seine Nutzer über diesen Umstand informieren und gegebenenfalls davor schützen.
Keiner dieser Punkte ist jedoch in irgendeiner Form anzuweifeln. Es ist geltendes Recht in Deutschland. Und wenn man sich die aktuellen Entwürfe aus Brüssel ansieht wird es auch demnächst geltendes Recht in Europa. Read the rest of this entry »